一、flexible.js
前提是设计稿为750px,它的原理是将当前设备宽度划分10等份
;(function flexible(window, document) {
var docEl = document.documentElement
var dpr = window.devicePixelRatio || 1
// adjust body font size
function setBodyFontSize() {
if (document.body) {
document.body.style.fontSize = 12 * dpr + 'px'
} else {
document.addEventListener('DOMContentLoaded', setBodyFontSize)
}
}
setBodyFontSize()
// set 1rem = viewWidth / 10
function setRemUnit() {
var rem = docEl.clientWidth / 24 // 这里默认是10等份,手动改为24,此时1rem=1920/24px即80px。(设计稿是1920px的)
docEl.style.fontSize = rem + 'px'
}
setRemUnit()
// reset rem unit on page resize
window.addEventListener('resize', setRemUnit)
window.addEventListener('pageshow', function (e) {
if (e.persisted) {
setRemUnit()
}
})
// detect 0.5px supports
if (dpr >= 2) {
var fakeBody = document.createElement('body')
var testElement = document.createElement('div')
testElement.style.border = '.5px solid transparent'
fakeBody.appendChild(testElement)
docEl.appendChild(fakeBody)
if (testElement.offsetHeight === 1) {
docEl.classList.add('hairlines')
}
docEl.removeChild(fakeBody)
}
})(window, document)二、设置meta标签
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"
/>三、引入flexible.js文件
import './flexible'或
<script src="./flexible.js"></script>四、初始化style
<style>
/* 如果屏幕超过了750px,那么我们就按照750px设计稿来走,不会让页面超过750px ,使用媒体查询来设置*/
/* 如果屏幕超过了750px,那么我们就按照750px设计稿来走,不会让页面超过750px ,使用媒体查询来设置*/
@media screen and (min-width: 750px) {
html {
font-size: 75px !important;
}
}
body {
min-width: 320px;
max-width: 750px;
/* flexible.js把设计稿750px进行10等分,所以html文字大小设置为75px(750px/ 10),页面元素rem值:页面元素的px值/ 75(750px/75)*/
width: 10rem;
margin: 0 auto;
}
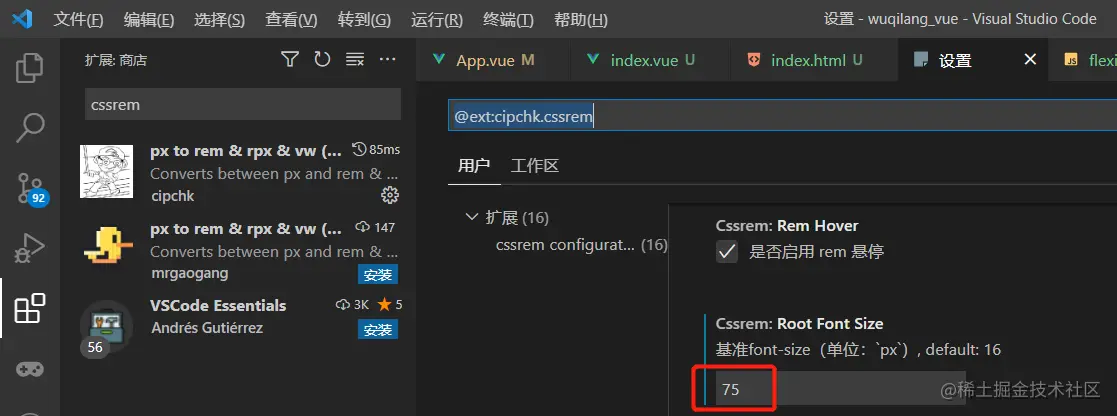
</style>五、修改vscode的默认Root Font Size