提示💡
- GRB、YUV、PEM →显卡、声卡
- H.265需要自己实现渲染器,canvas+audio
渲染,指的是将解码后的数据,在 pc 硬件上(显示器、扬声器)进行播放。负责渲染的模块我们称之为渲染器(Render),视频渲染器主流有EVR(Enhanced Video Render)以及 madVR (madshi Video Render),Web 播放器一般使用 video 标签来嵌入。
video 标签
HTML <video> 元素用于在 HTML 或者 XHTML 文档中嵌入媒体播放器,用于支持文档内的视频播放。你也可以将 <video> 标签用于音频内容,但是 <audio> 元素可能在用户体验上更合适。使用 MSE 可以通过 JavaScript 生成媒体流,这可以用于自适应流(adaptive streaming)及随时间变化的视频直播流(live streaming)等应用场景。
自定义渲染
但是主流浏览器不支持 H.265 视频播放,我们需要自己实现播放器渲染器。
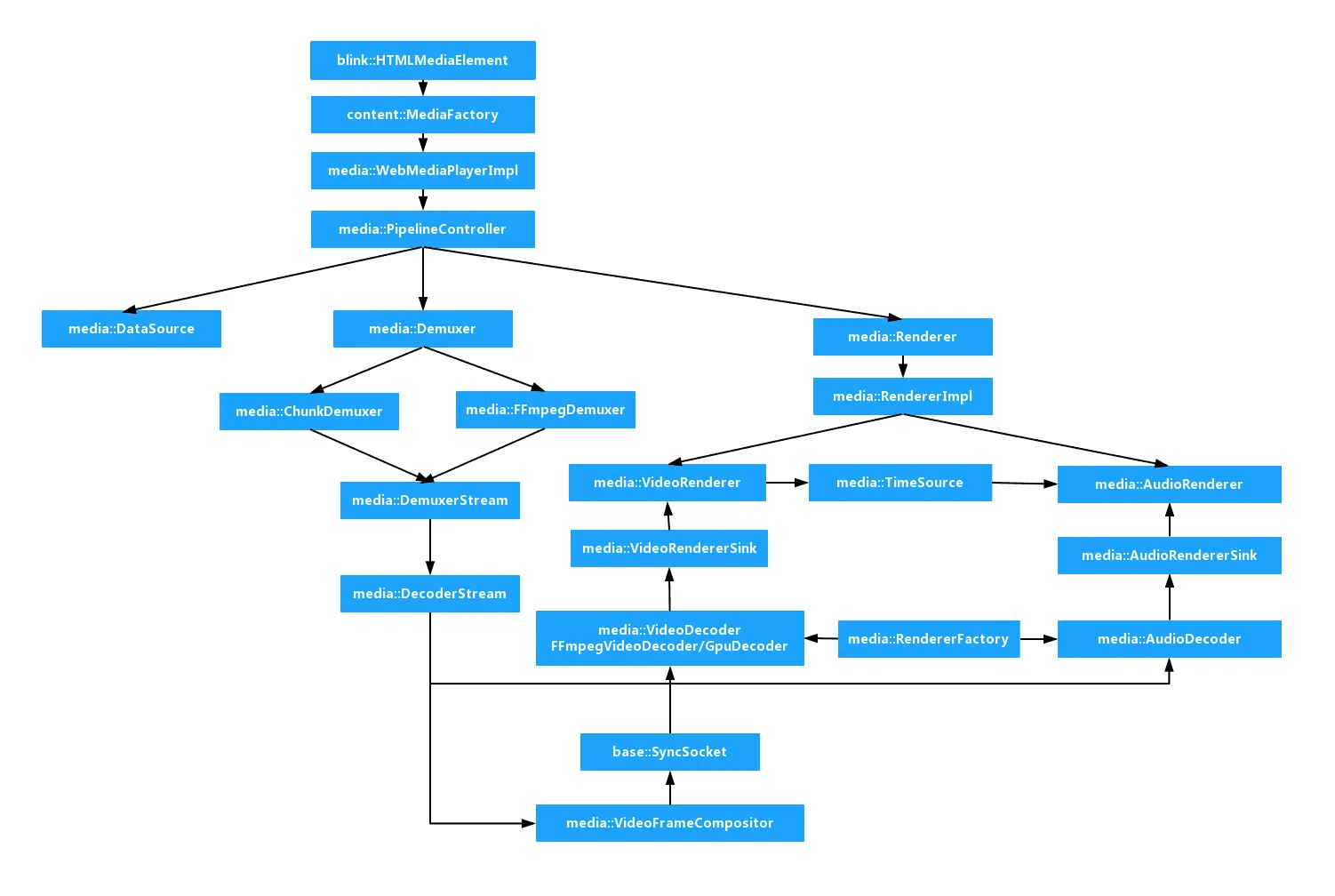
通过对 Chromium 浏览器官方文档及 video 标签实现源码的阅读,整理了一个流程图:

可以看到浏览器内部对视频流播放的实现,在经过了 PipelineController 等数据传输管道的处理后利用 FFmpeg 软解或者 GPU 硬解之后交给视频设备及音频设备进行同步及渲染。其中 H.265 的视频因为硬解支持情况不完善,软解可能有性能风险,所以在 chrome 中被关闭了不支持,在 chromium 中可以通过参数打开。对于 H.265 视频可以依照这个思路,利用浏览器提供的接口来实现一个模拟的 video 标签,大体是 通过 canvas 和 audio 来实现。