前端部署真的简单么
简单部署
首先,通过脚手架提供的命令npm run build打包前端代码,生成dist文件夹;
最后,将dist文件夹丢给后台开发人员放在他们的工程里面,随后台一起部署;现在普遍是前后端分开部署,因此,利用nginx起一个web服务器,将dist文件夹放到指定的路径下,配置下nginx访问路径,对于请求接口使用proxy_pass进行转发,解决跨域的问题。
更加高端一点的操作,是利用CI/CD + Docker进行自动化部署。
进行到这里,是不是觉得还是很简单的。别急,进阶一下试试~
为什么要进阶呢?因为这关系到线上生产环境的稳定和性能。
那让我们从原始的前端开发讲起。
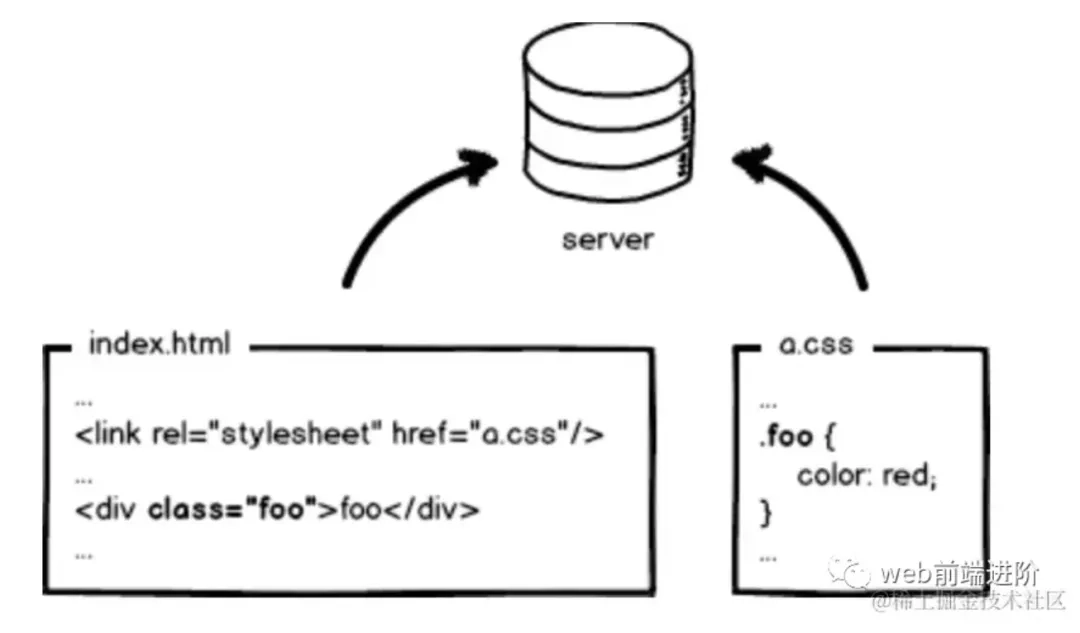
上图是一个 index.html 页面和它的样式文件 a.css,无需编译,本地预览,丢到服务器,等待用户访问。

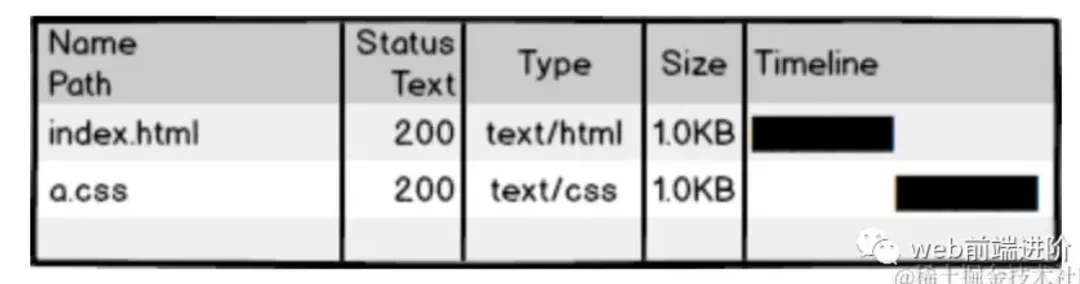
然后我们访问页面,看到页面正常,接口也可以正常请求,看起来很完美。

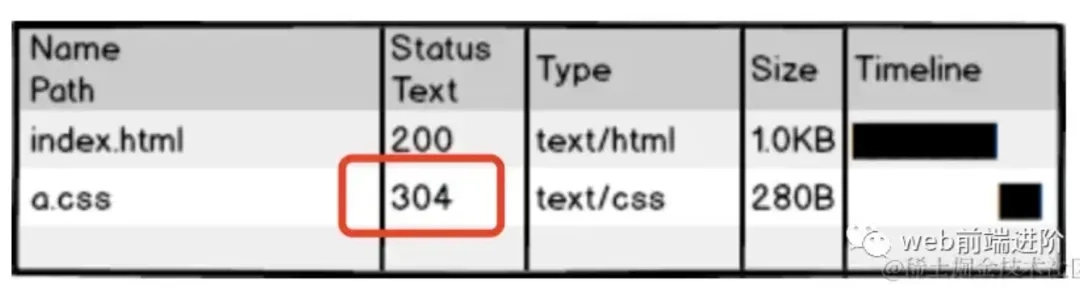
但是对于BAT这种大公司来说,变态的访问量和性能指标,这样的效果是远远不够的。例如,a.css请求,如果每次用户访问页面都要加载,是很浪费带宽影响性能的,我们希望最好可以本地缓存一下。

但是304叫协商缓存,这玩意还是要和服务器通信一次,我们的优化级别是变态级,所以必须彻底灭掉这个请求,要变成这样:

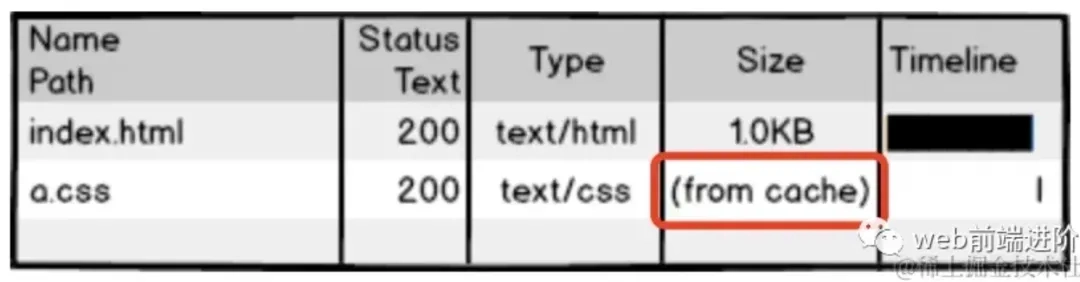
强制浏览器使用本地缓存(cache-control/expires),不要和服务器通信。
好了,请求方面的优化已经达到变态级别,那问题来了:你都不让浏览器发资源请求了,这缓存咋更新?
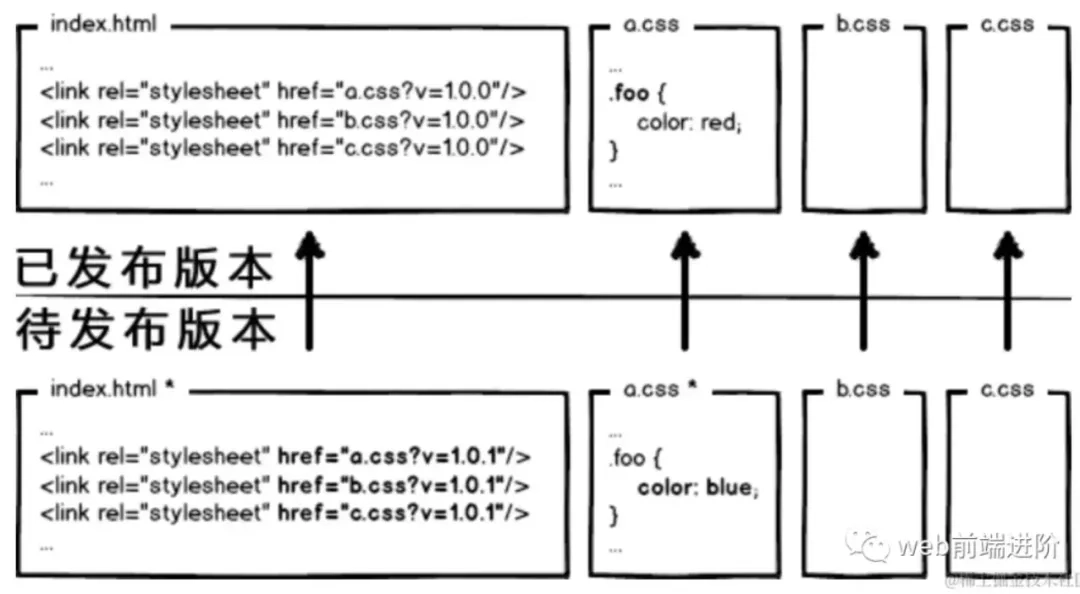
很好,相信有人想到了办法:通过更新页面中引用的资源路径,让浏览器主动放弃缓存,加载新资源。

每次上线,把链接地址改成新的地址,就可以做到更新资源了。
但是可以高枕无忧了嘛?em…应该还没有~
思考这种情况:页面引用多个css文件,但是此次更新只修改了a.css,如果所有的链接都更新版本,岂不是也很浪费!!

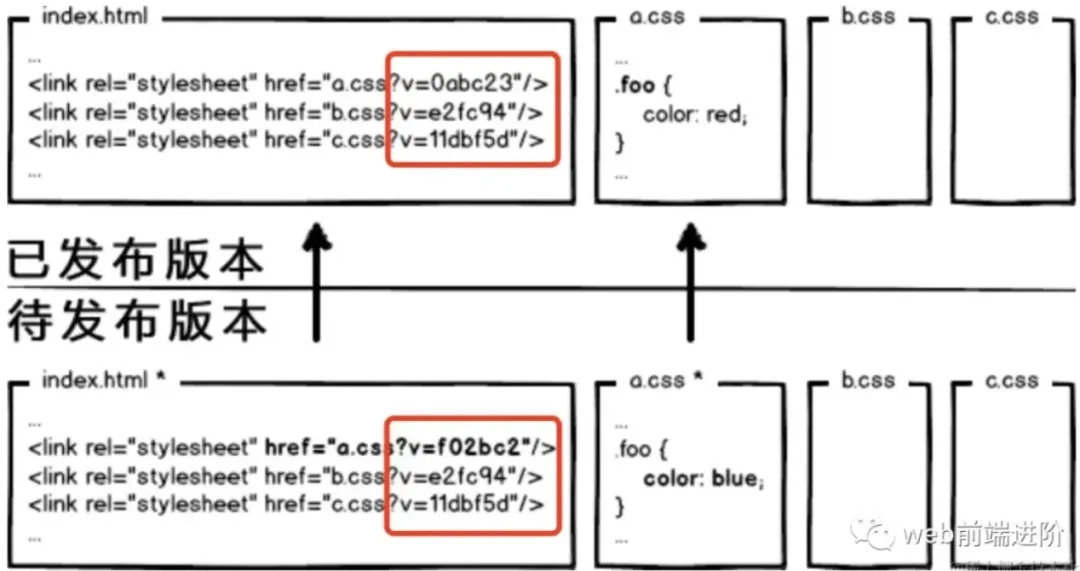
要解决这种问题,必须让url的修改与文件内容关联,也就是说,只有文件内容变化,才会导致相应url的变更,从而实现文件级别的精确缓存控制。
什么东西与文件内容相关呢?
我们会很自然的联想到利用数据摘要要算法对文件求摘要信息,摘要信息与文件内容一一对应,就有了一种可以精确到单个文件粒度的缓存控制依据了。
OK,那我们把 url 改成带摘要信息的:

这回再有文件修改,就只更新那个文件对应的 url 了,想到这里貌似很完美了。你觉得这就够了么?
图样图森破!
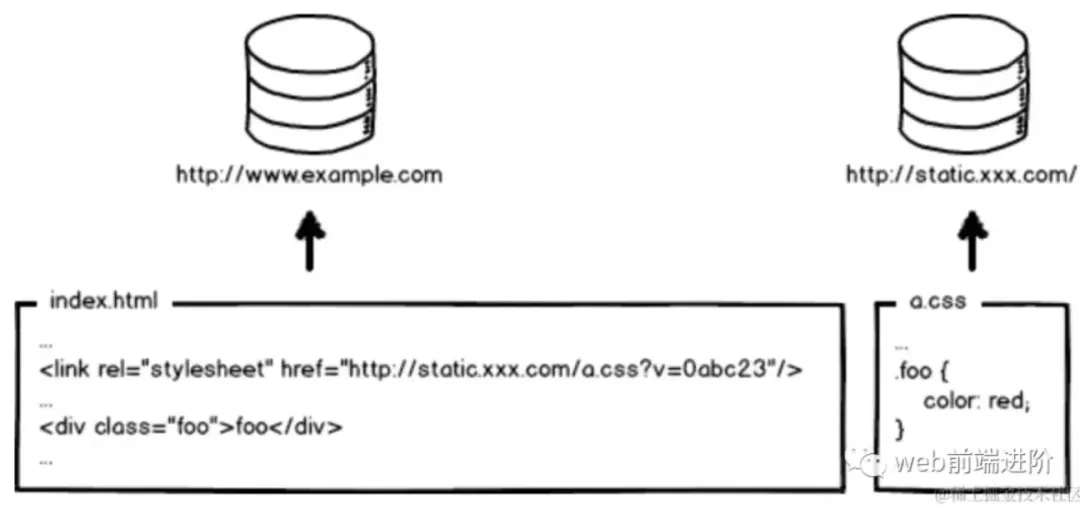
现代互联网企业,为了进一步提升网站性能,会把静态资源和动态网页分集群部署,静态资源会被部署到CDN节点上,网页中引用的资源也会变成对应的部署路径:

好了,当我要更新静态资源的时候,同时也会更新 html 中的引用吧,就好像这样:

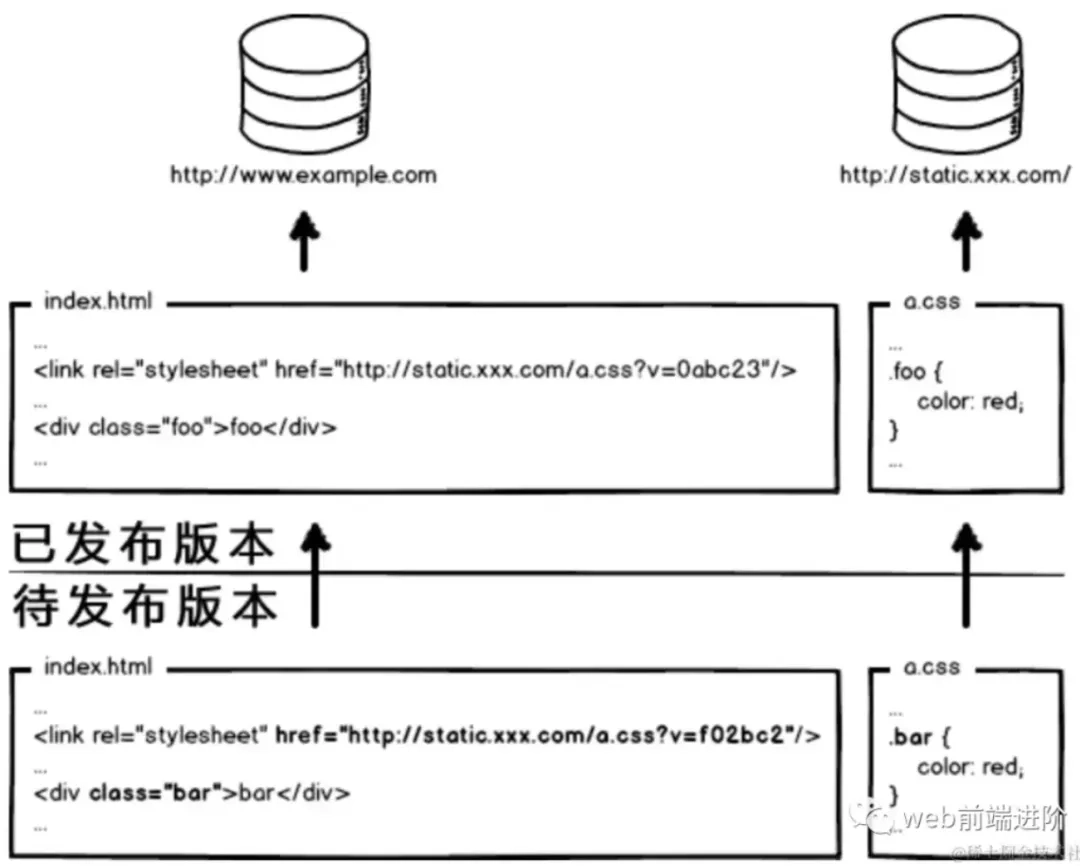
这次发布,改了页面结构和样式,也更新了静态资源对应的URL地址。那么重点来了,是先上线页面,还是先上线静态资源
- 先部署动态页面,再部署静态资源:在二者部署的时间间隔内,如果有用户访问页面,就会在新的页面结构中加载旧的资源,并且把这个旧版本的资源当做新版本缓存起来,其结果就是:用户访问到了一个样式错乱的页面,除非手动刷新,否则在资源缓存过期之前,页面会一直执行错误。
- 先部署静态资源,再部署动态页面:在部署时间间隔之内,有旧版本资源本地缓存的用户访问网站,由于请求的页面是旧版本的,资源引用没有改变,浏览器将直接使用本地缓存,这种情况下页面展现正常;但没有本地缓存或者缓存过期的用户访问网站,就会出现旧版本页面加载新版本资源的情况
那!怎!么!办!!
所以,访问量不大的项目,可以让研发同学苦逼一把,等到半夜偷偷上线,先上静态资源,再部署页面,看起来问题少一些。 这也是很多公司的部署方案。
但是,大公司超变态,没有这样的绝对低峰期,只有相对低峰期。
所以,为了稳定的服务,还得继续追求极致啊!
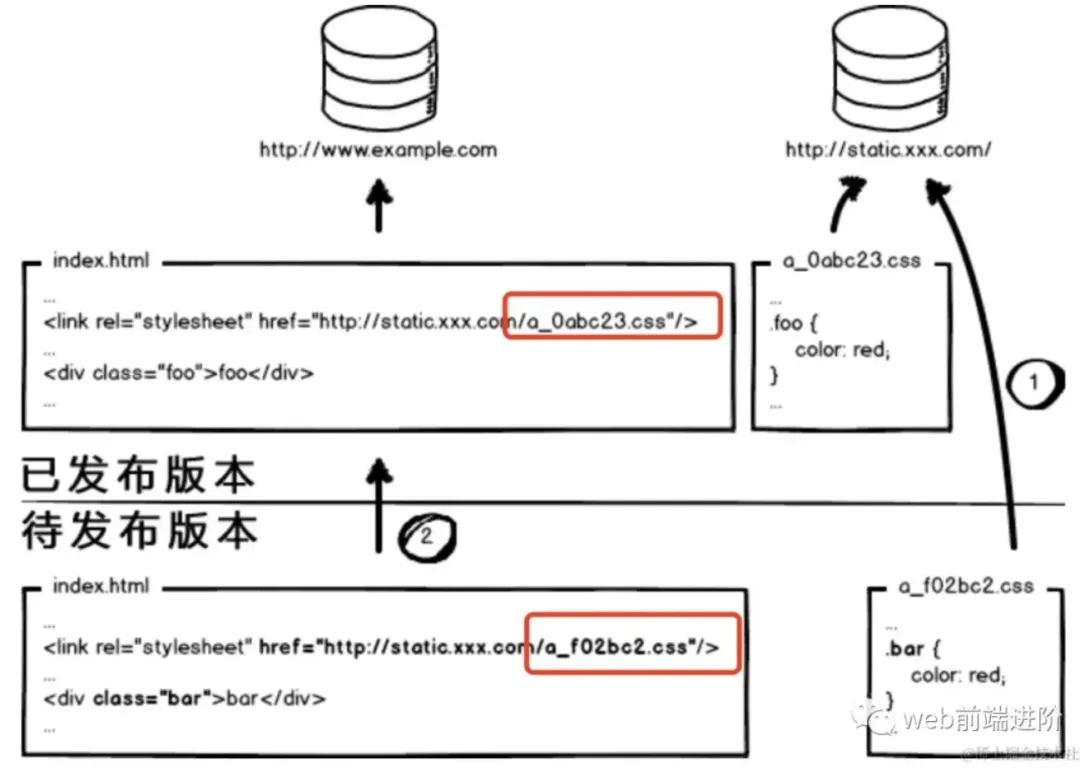
这个奇葩问题,起源于资源的 覆盖式发布,用待发布资源覆盖已发布资源,就有这种问题。
解决它也好办,就是实现 非覆盖式发布。

看上图,用文件的摘要信息来对资源文件进行重命名,把摘要信息放到资源文件发布路径中,这样,内容有修改的资源就变成了一个新的文件发布到线上,不会覆盖已有的资源文件。上线过程中,先全量部署静态资源,再灰度部署页面,整个问题就比较完美的解决了。
灰度部署
软件开发一般都是一个版本一个版本的迭代。新版本上线前都会经过测试,但就算这样,也不能保证上线了不出问题。
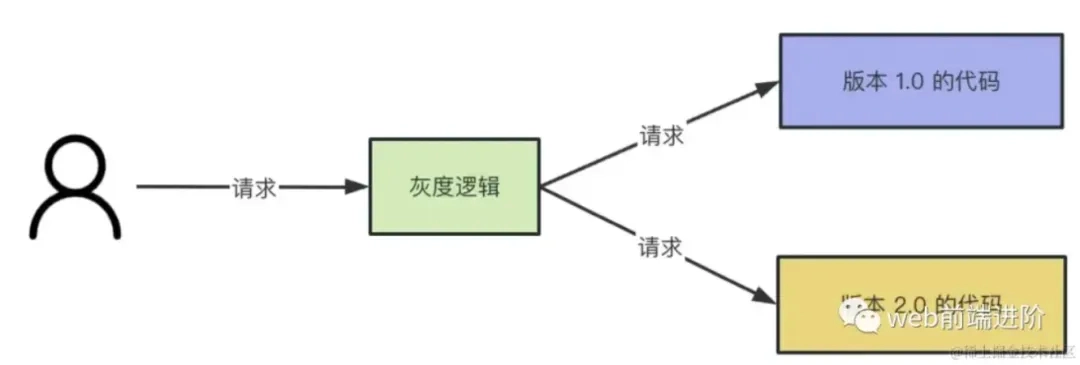
所以,在公司里上线新版本代码一般都是通过灰度系统。灰度系统可以把流量划分成多份,一份走新版本代码,一份走老版本代码。

而且灰度系统支持设置流量的比例,比如可以把走新版本代码的流程设置为 5%,没啥问题了再放到 10%,50%,最后放到 100% 全量。这样可以把出现问题的影响降到最低。
那这样的灰度系统是怎么实现的呢?
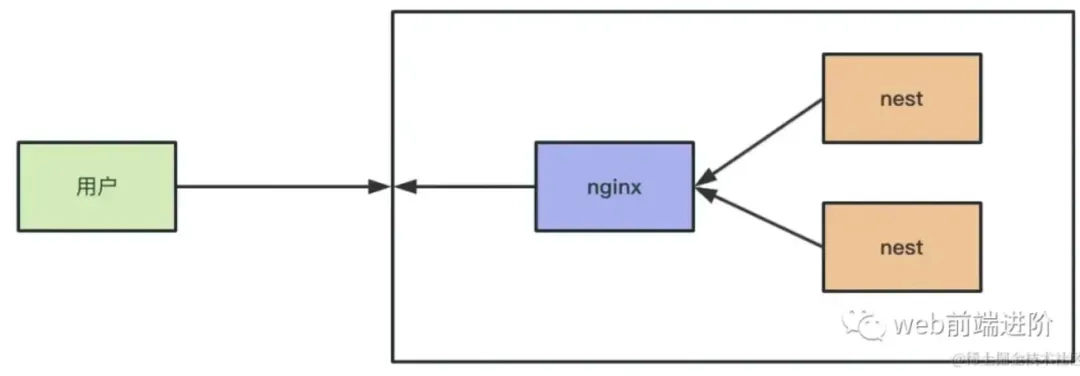
答案是很多都是用Nginx实现的。

原理大概是这样的:
- 首先使所有流量都访问服务1,然后给用户携带不同的cookie。
- 第二次访问的时候,Nginx根据用户携带的cookie进行转发到不同的服务。这样就完成了灰度访问。
到这里本文结束了,我们已经了解了前端部署中关于静态资源缓存要面临的优化和部署问题
扩展阅读
原文:https://juejin.cn/post/7316202725330796571 参考:https://www.zhihu.com/question/20790576