父子组件
1. 挂载阶段
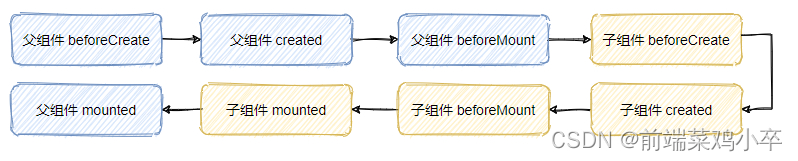
该过程主要涉及 beforeCreate、created、beforeMount、mounted 4 个钩子函数。执行顺序为:
父 beforeCreate → 父 created → 父 beforeMount → 子 beforeCreate → 子 created → 子 beforeMount → 子 mounted → 父 mounted
一定得等子组件挂载完毕后,父组件才能挂在完毕,所以父组件的 mounted 在最后。

2 .更新阶段
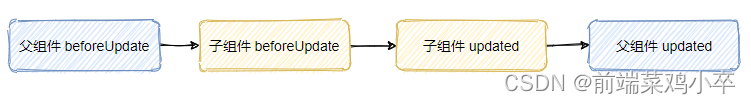
该过程主要涉及 beforeUpdate、updated 2 个钩子函数。注意,当父子组件有数据传递时,才有这个更新阶段执行顺序的比较。执行顺序为:
父 beforeUpdate → 子 beforeUpdate → 子 updated → 父 updated


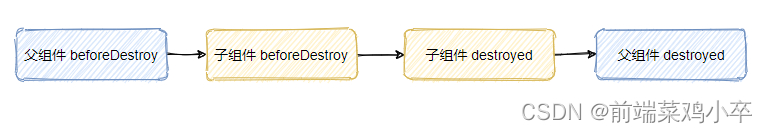
3 .销毁阶段
该过程主要涉及beforeDestroy、destroyed 2 个钩子函数。执行顺序为:
父 beforeDestroy → 子 beforeDestroy → 子 destroyed → 父 destroyed

总结
提示💡
不管子级还是父级触发,先父级后子级再父级,即父子子父。类似事件冒泡。
1.当父组件执行完 beforeMount 挂载开始后,会依次执行子组件中的钩子,直到全部子组件 mounted 挂载到实例上,父组件才会进入 mounted 钩子
2.子级触发事件,会先触发父级 beforeUpdate 钩子,再去触发子级 beforeUpdate 钩子,下面又是先执行子级 updated 钩子,后执行父级 updated 钩子
父兄子组件
父组件
<template>
<div class="father">
<component-A class="son_A"></component-A>
<component-B class="son_B"></component-B>
</div>
</template>
<script>
import ComponentA from '../components/ComponentA.vue'
import ComponentB from '../components/ComponentB.vue'
export default{
name: "FatherAll",
components: {
ComponentA,
ComponentB
},
beforeCreate() {
console.group("%c%s", "color:black", "beforeCreate 创建前状态-->>>>父组件");
},
created() {
console.group("%c%s", "color:black", "created 创建完毕状态-->>>>父组件");
},
beforeMount() {
console.group("%c%s", "color:black", "beforeMount 挂载前状态-->>>>父组件");
},
mounted() {
console.group("%c%s", "color:black", "mounted 挂载完毕状态-->>>>父组件");
},
beforeUpdate() {
console.group("%c%s", "color:black", "beforeUpdate 更新前状态-->>>>父组件");
},
updated() {
console.group("%c%s", "color:black", "updated 更新后状态-->>>>父组件");
},
beforeDestroy() {
console.group( "%c%s", "color:black","beforeDestroy 组件销毁前状态-->>>>父组件");
},
destroyed() {
console.group("%c%s","color:black","destroyed 组件销毁后状态-->>>>父组件");
}
}
</script>子组件A
<template>
<div>SonA</div>
</template>
<script>
export default{
name: "ComponentA",
beforeCreate() {
console.group("%c%s", "color:red", "beforeCreate 创建前状态-->>>>兄弟组件A");
},
created() {
console.group("%c%s", "color:red", "created 创建完毕状态-->>>>兄弟组件A");
},
beforeMount() {
console.group("%c%s", "color:red", "beforeMount 挂载前状态-->>>>兄弟组件A");
},
mounted() {
console.group("%c%s", "color:red", "mounted 挂载完毕状态-->>>>兄弟组件A");
},
beforeUpdate() {
console.group("%c%s", "color:red", "beforeUpdate 更新前状态-->>>>兄弟组件A");
},
updated() {
console.group("%c%s", "color:red", "updated 更新后状态-->>>>兄弟组件A");
},
beforeDestroy() {
console.group( "%c%s", "color:red","beforeDestroy 组件销毁前状态-->>>>兄弟组件A");
},
destroyed() {
console.group("%c%s","color:red","destroyed 组件销毁后状态-->>>>兄弟组件A");
}
}
</script>子组件B
<template>
<div>SonB</div>
</template>
<script>
export default{
name: "ComponentB",
beforeCreate() {
console.group("%c%s", "color:green", "beforeCreate 创建前状态-->>>>兄弟组件B");
},
created() {
console.group("%c%s", "color:green", "created 创建完毕状态-->>>>兄弟组件B");
},
beforeMount() {
console.group("%c%s", "color:green", "beforeMount 挂载前状态-->>>>兄弟组件B");
},
mounted() {
console.group("%c%s", "color:green", "mounted 挂载完毕状态-->>>>兄弟组件B");
},
beforeUpdate() {
console.group("%c%s", "color:green", "beforeUpdate 更新前状态-->>>>兄弟组件B");
},
updated() {
console.group("%c%s", "color:green", "updated 更新后状态-->>>>兄弟组件B");
},
beforeDestroy() {
console.group( "%c%s", "color:green","beforeDestroy 组件销毁前状态-->>>>兄弟组件B");
},
destroyed() {
console.group("%c%s","color:green","destroyed 组件销毁后状态-->>>>兄弟组件B");
}
}
</script>
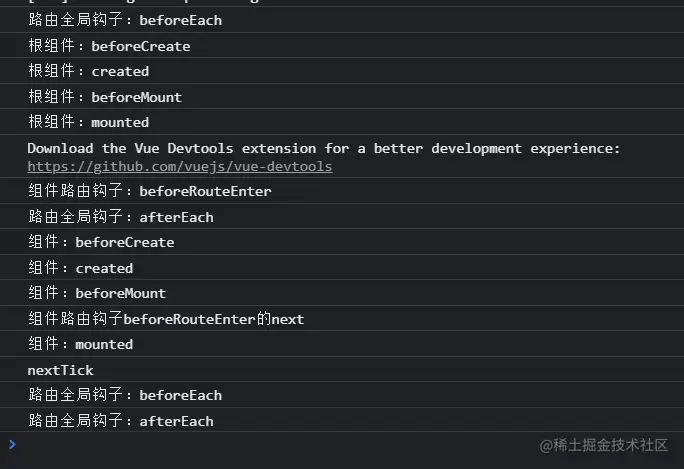
路由和生命周期