
// vite.config.js
import { defineConfig } from "vite";
export default defineConfig({
server: {
proxy: {
"/api": {
target: "http://localhost:3001",
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ""),
},
},
},
});在 vite 导出的配置里边:
- 添加
server配置项。 - 在
server配置项下边添加proxy配置项,值为一个对象,属性名为要代理的 URL 路径段,值为相关的配置。 - 这里属性名设置为
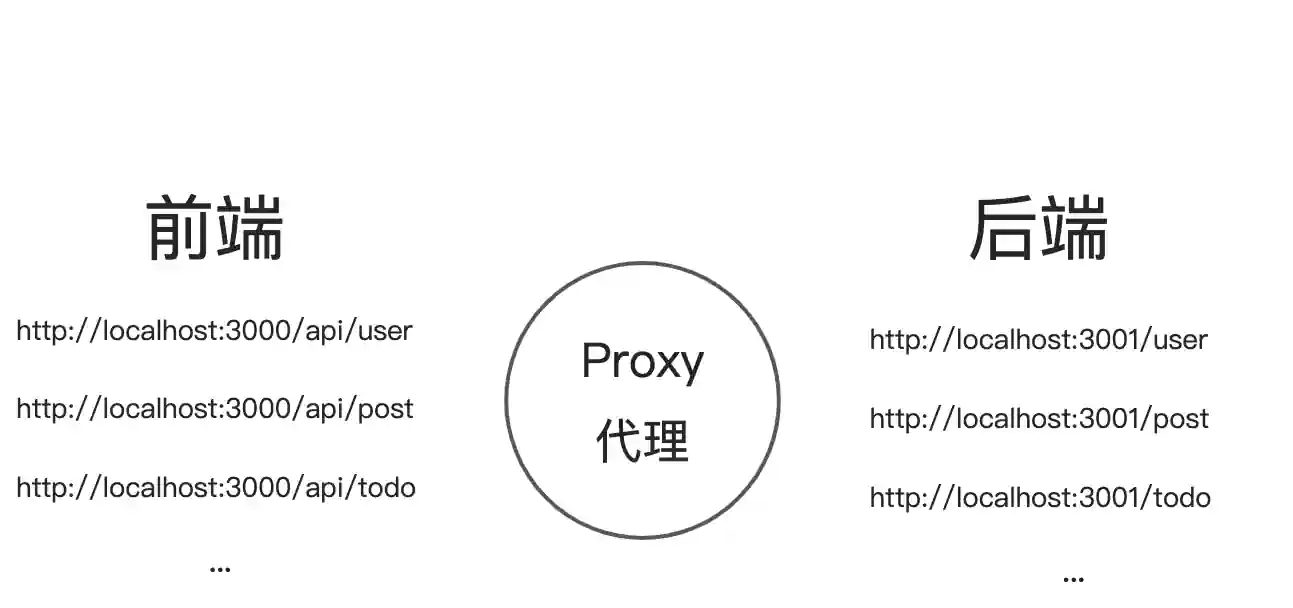
/api,来配置转发前端http://localhost:3000/api开头的所有请求路径。
在 proxy 配置对象中:
target,为实际的后端 URL,它会追加到属性名配置的/api这个片段的前面,例如访问/api/some_end_point会转换为http://localhost:3001/api/some_end_point。changeOrigin,是否改写 origin,设置为 true 之后,就会把请求 API header 中的 origin,改成跟target里边的域名一样了。rewrite可以把请求的 URL 进行重写,这里因为假设后端的 API 路径不带/api段,所以我们使用rewrite去掉/api。给rewrite传递一个函数,函数的参数path是前端请求的 API 路径,后面直接使用了 replace() 方法,在里面写一个正则表达式,把/api开头的这一段替换为空。
这样 vite 的代理就配置好了。在实际前端请求的过程中,就可以直接使用 /api/some_endpoint这样的形式了:
fetch("/api/posts");
前面的 http 协议、域名和端口就都可以省略掉了,并且也没有了跨域的问题。
server—host
指定服务器应该监听哪个 IP 地址。 如果将此设置为 0.0.0.0 或者 true 将监听所有地址,包括局域网和公网地址。
也可以通过 CLI 使用 --host 0.0.0.0 或 --host 来设置。
vite 设置启动Network 为本地ip :
vue3+vite搭建页面启动之后只有localhost:3000,
> Network: use `--host` to expose
> Local: http://localhost:3000/打开vite.config.js,添加server—host,
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [vue()],
server:{
host:'0.0.0.0'
}
})