使用@supports规则进行识别
有些CSS特性如果Safari并不支持,但是其它浏览器支持,或者有些特性仅Safari支持,但其它浏览器并不支持,均可以用做Safari识别。
我大致看了下,可以是这样的:
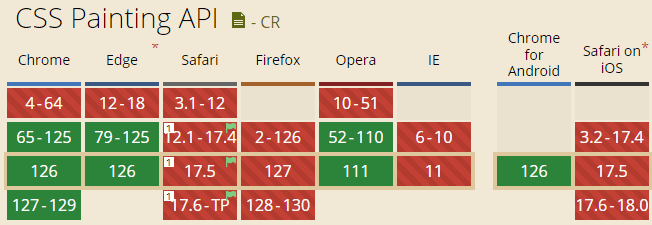
@supports not (background: paint(xxx)) {
button {
color: red;
}
}可以非常安全地匹配iOS Safari浏览器:

第2种方法:
@supports (image-rendering: optimizeSpeed) {
/* Safari 和 Firefox浏览器 */
}上面的代码适用于不需要管Firefox浏览器的场景。

第3种方法:
@supports not (scrollbar-gutter: none) {
/* Safari 浏览器 */
}不过这种方法并不安全,等哪天Safari浏览器支持了scrollbar-gutter属性,此方法就会无效,因此,不建议使用。
第4种方法,只针对iOS Safari,特性比较稳定:
@supports (-webkit-touch-callout: none) {
/* iOS Safari only */
}第5种方法,使用私有函数:
@supports (background: -webkit-named-image(1)) {
/* Safari only */
}第6种方法,是否还需要私有前缀判断,这个方法比较取巧,但是也有日后匹配异常的风险,仅供参考。
@supports (-webkit-user-select: none) and (not (user-select: none)) {
/* Safari only */
}text-size-adjust是控制移动端手机旋转横竖屏变化字号是否自动放大的,此属性可以非常完美地判断当前Safari是iOS Safari还是桌面端Safari。
使用伪类伪元素鉴别
@supports规则也支持选择器的检测,因此,可以用作Safari浏览器的判断。
例如:
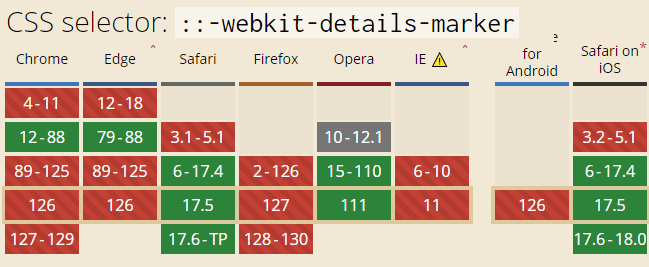
@supports selector(::-webkit-details-marker) {
/* 可以认为是Safari */
}兼容性图参见: