- MediaStream (aka getUserMedia)
- RTCPeerConnection
- RTCDataChannel
MediaStream
特性
- 表示一段包含了视频/音频的媒体流
- 拥有多个媒体轨道
- 可通过navigator.getUserMedia()获取
图解

代码示例
navigator
.mediaDevices
.getUserMedia({
audio: true,
video: true,
})
.then((stream) => {
videoEl.srcObject = stream
})
.catch((err) => console.error(err.message))RTCPeerConnection
建立p2p连接管道,用作传输媒体数据
特性
- 信令处理
- 编解码
- p2p通信
- 安全
- 带宽管理
- …
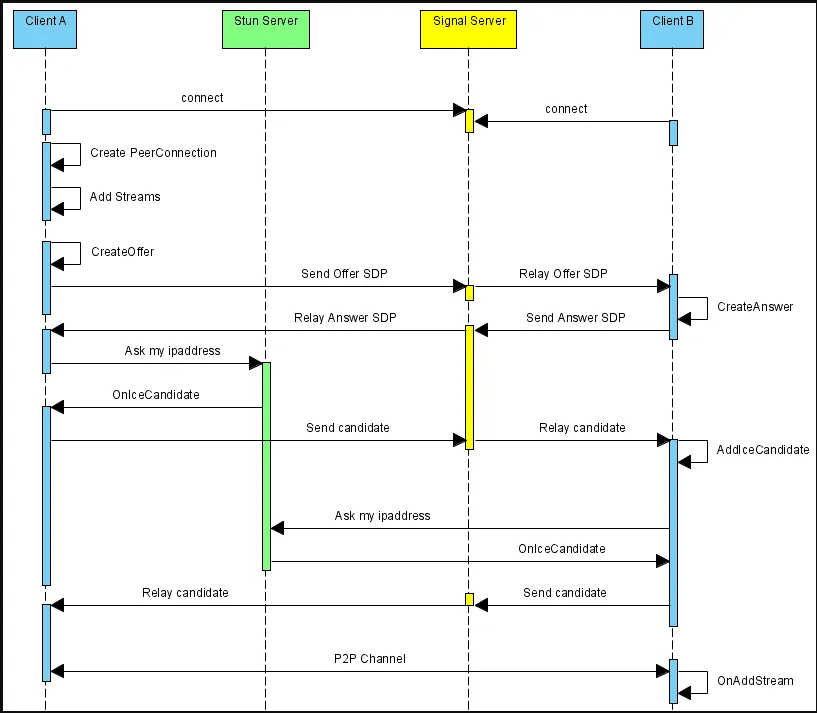
图解

代码示例
pc = new RTCPeerConnection(null);
pc.ontrack = gotRemoteStream;
pc.addStream(localStream);
pc.createOffer(gotOffer);
function gotOffer(desc) {
pc.setLocalDescription(desc);
sendOffer(desc);
}
function gotAnswer(desc) {
pc.setRemoteDescription(desc);
}
function gotRemoteStream(e) {
attachMediaStream(remoteVideo, e.streams[0);
}RTCDataChannel
可以让您在两个对等体之间打开一个通道,您可以通过该通道发送和接收任意数据。
特性
- 类似WebSockets
- 超低延迟
- 加密
代码示例
var pc = new RTCPeerConnection();
pc.ondatachannel = function(event) {
receiveChannel = event.channel;
receiveChannel.onmessage = function(event){
document.querySelector("div#receive").innerHTML = event.data;
};
};
sendChannel = pc.createDataChannel("sendDataChannel", {reliable: false});
document.querySelector("button#send").onclick = function (){
var data = document.querySelector("textarea#send").value;
sendChannel.send(data);
};