常见使用
让按钮对齐表单区域
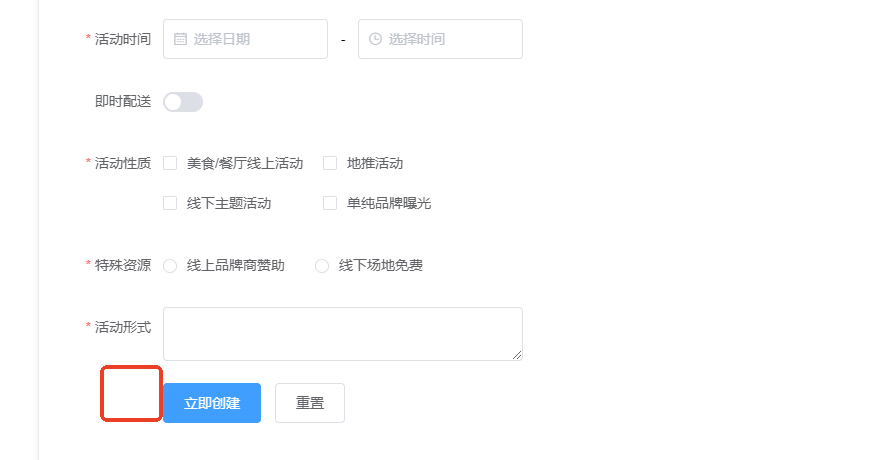
Plus 版本按钮没有对齐表单的输入区域,可以通过添加label=" " 来实现这个功能。
<el-form :model="form" label-width="auto" style="max-width: 600px">
<el-form-item label="Activity name">
<el-input v-model="form.name" />
</el-form-item>
<el-form-item label=" ">
<el-button type="primary" @click="onSubmit">Create</el-button>
<el-button>Cancel</el-button>
</el-form-item>
</el-form>
常见问题
打开弹窗清除表单数据, 避免新增显示校验提示
<el-dialog v-model="isShowDialog" :width="800" draggable="" append-to-body>
<el-form :model="ruleForm" ref="ruleFormRef" label-width="auto" :rules="rules" :disabled="isView"></el-form>
</el-dialog>const openDialog = async (row: any) => {
ruleFormRef.value?.resetFields();
ruleForm.value = rowData;
isShowDialog.value = true;
};[Vue warn]: Error in beforeDestroy hook: “Error: [ElementForm]unpected width “
原因
- 使用了v-show以及label-width=“auto”。
- el-dialog 会有
:visible.sync="show"v-show 并不会删除dom,只是控制了是否显示。报错的分析:获取el-form的宽度失败,因为auto的时候没有固定的宽度,getComputedStyle().width返回的应该就是auto,组件在添加和删除处理宽度就会把auto强制换为int时变为NaN,所以报错了。
- label-width=“auto”,设定为固定值,这里我没用这个,会影响我deep的el样式;
- v-show替换为v-if; el-dialog 会有
:visible.sync="show"属性, 只要在 el-form 里加上v-if="show"使之随 el-dialog 组件隐藏而删除, 显示而渲染即可. - 手动auto样式
<style lang="scss" scoped>
.form {
::v-deep .el-form-item__label{
width: auto!important;
}
}
</style>- 阻止错误提示
// 鸵鸟方案 在vue页面中阻止报错弹出
errorCaptured: (err, vm, info) => {
// 阻止labelWidth:auto v-show表单 width计算错误
if (err.message.includes('[ElementForm]unpected width')) {
return false;
}
}