安装
手动安装
# 解压下载的文件,得到可执行文件:
tar -zxvf alist-xxxx.tar.gz
# 授予程序执行权限:
chmod +x alist
# 运行程序
./alist server
# 获得管理员信息 以下两个不同版本,新版本也有随机生成和手动设置
# 低于v3.25.0版本
./alist admin
#高于v3.25.0版本
# 随机生成一个密码
./alist admin random
# 手动设置一个密码 `NEW_PASSWORD`是指你需要设置的密码
./alist admin set NEW_PASSWORD# 查看本地ip
ifconfig内网访问: http://192.168.0.100:5244/
使用 Docker
3.25.0以上版本将密码改成加密方式存储的hash值,无法直接反算出密码,如果忘记了密码只能通过重新 随机生成 或者 手动设置
# 随机生成一个密码
docker exec -it alist ./alist admin random
# 手动设置一个密码,`NEW_PASSWORD`是指你需要设置的密码
docker exec -it alist ./alist admin set NEW_PASSWORDdocker-cli
docker run -d --restart=unless-stopped -v /etc/alist:/opt/alist/data -p 5244:5244 -e PUID=0 -e PGID=0 -e UMASK=022 --name="alist" xhofe/alist:latestdocker-compose
version: '3.3'
services:
alist:
image: 'xhofe/alist:latest'
container_name: alist
volumes:
- '/etc/alist:/opt/alist/data'
ports:
- '5244:5244'
environment:
- PUID=0
- PGID=0
- UMASK=022
restart: unless-stopped注意❗
服务运行之后,容器默认的时区为UTC时区,如果你想指定容器运行的时区,则可以通过传递此变量来实现:
-e "TZ=Asia/Shanghai"。
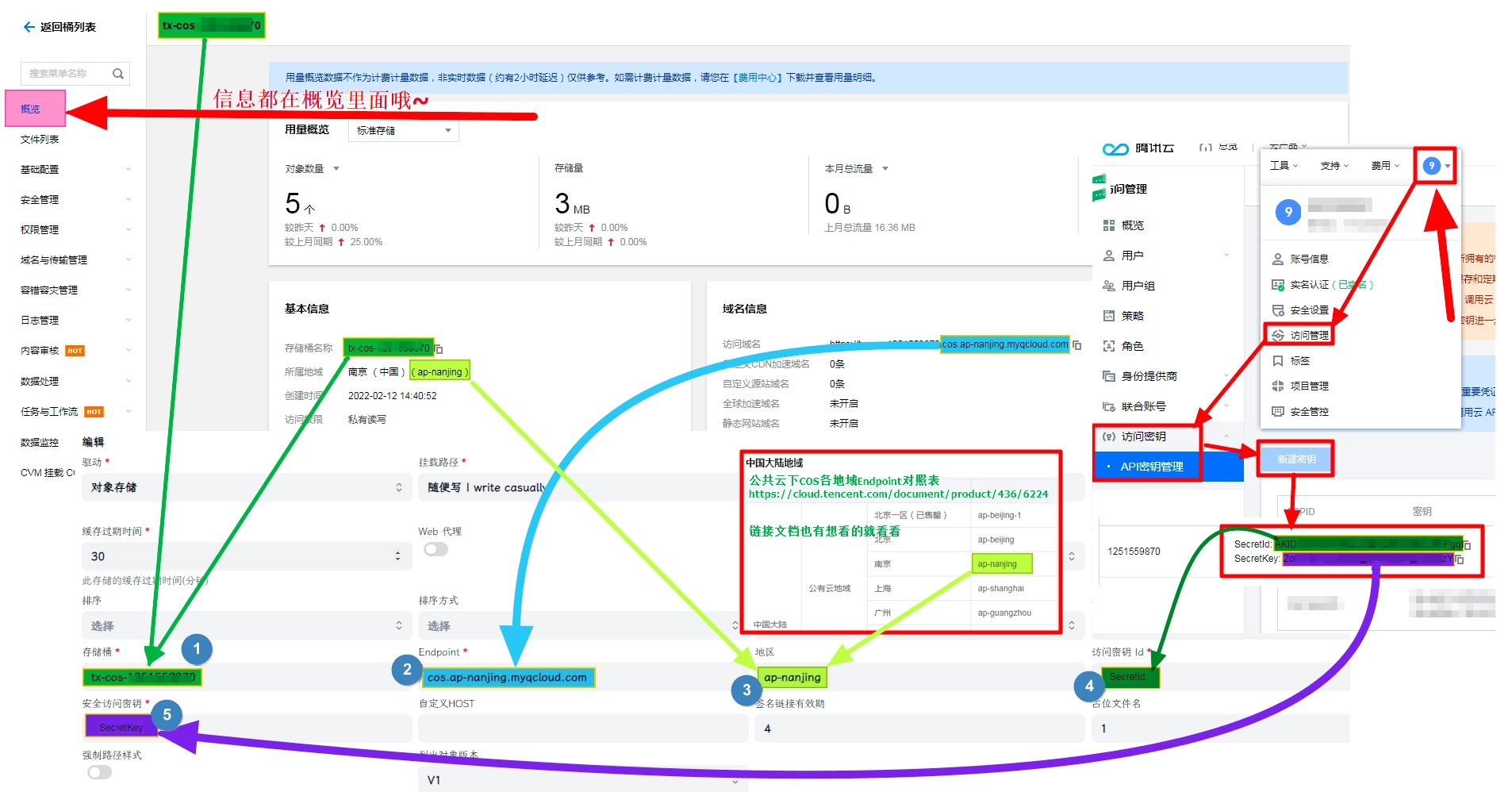
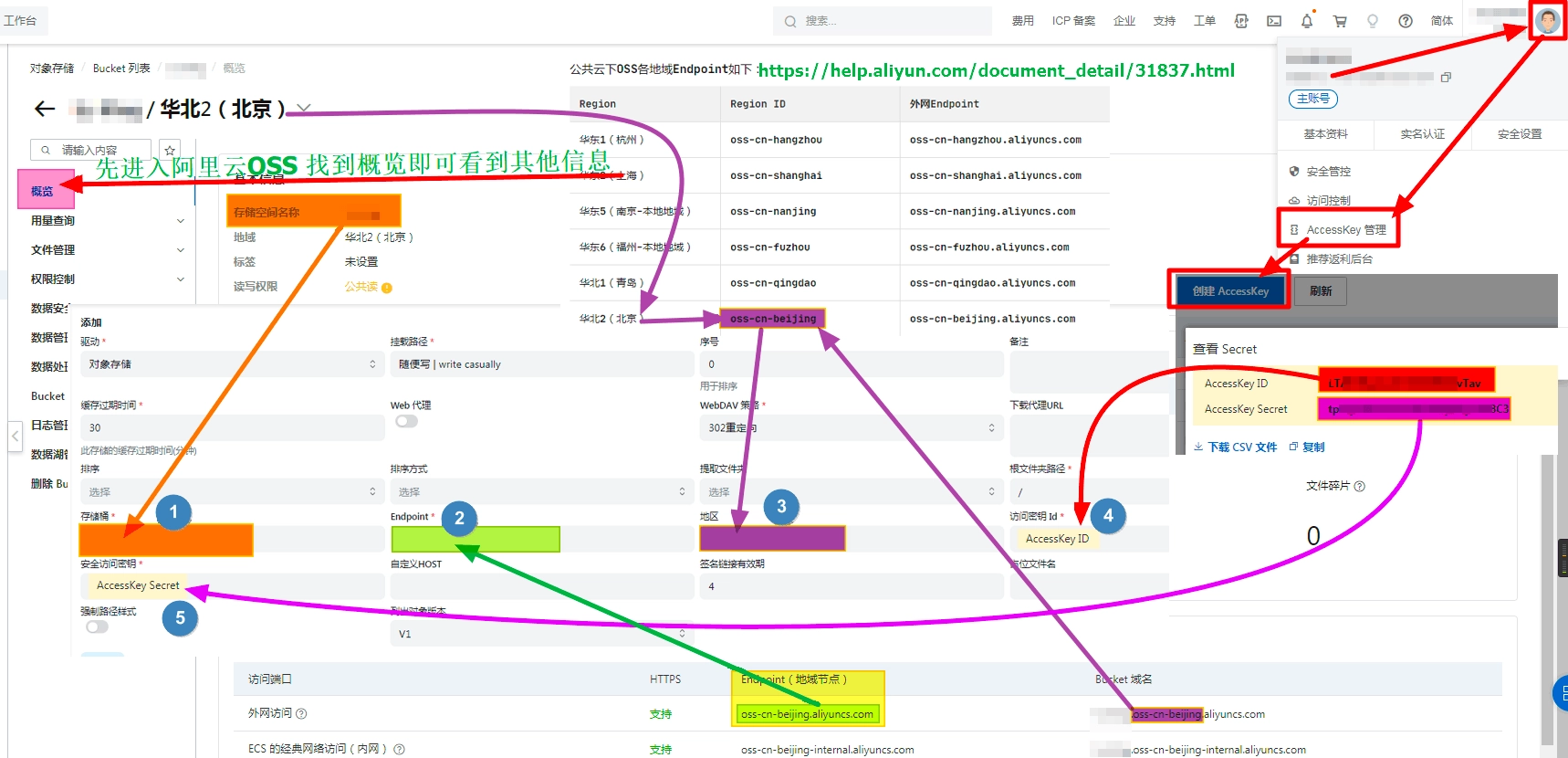
挂载存储
配置
配置文件
提示💡
config.json内配置文件修改后都需要重启 AList 才会生效
- Windows/Mac:和 AList 同级文件夹內的
data/config.json- Linux:一键脚本路径,、/opt/alist/
data/config.json,手动安装 /xx 路径/data/config.json- Docker:进入 Docker 容器内
data/config.json- openwrt:如果使用的是
luci-app-alist,请在网页修改,其他自行找到 AList 执行文件同级目录data/config.json- 其他:找到 AList 同级文件夹內的
data/config.json
预览设置
对于外部 url,我们提供了一些变量供您使用:
基础变量:
$url: the file url$durl: the file of alist URL$name: the file name
拓展变量:
在基础变量前添加[eb_],其中e表示encodeURIComponent,b表示base64, 如
$e_url: encodeURIComponent($url)$b_url: btoa($url)$eb_url: encodeURIComponent(btoa($url))
常见问题
AList上传文件提示Request failed with status code 413

主要原因是因为Nginx服务器的限制导致的,在打开Nginx配置文件,搜索代码设置client_max_body_size为90000m即可!
server {
# ...
client_max_body_size 90000m;
}上传大文件报错 Request failed with status code 504

这是因为在使用nginx反向代理时,nginx限制了后端超时时间,同样只需要修改一下nginx配置即可。(这里要修改站点的nginx配置)
server {
# ...
proxy_send_timeout 7200;
proxy_read_timeout 7200;
proxy_connect_timeout 7200;
}PDF 无法预览问题
"pdf": {
"PDF.js":"https://alist-org.github.io/pdf.js/web/viewer.html?file=$e_url"
},- 我们使用 pdf.js 作为默认的 PDF 预览器。所以它需要 HTTPS + CORS。
- HTTPS 需要自行打开,可以使用反向代理或在配置文件中提供证书
- CORS 由相关云盘提供支持,不能自行修改,除非开启代理功能,使用程序传输
方法1:设置cors(无作用)
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';
if ($request_method = 'OPTIONS') {
return 204;
}
} 方法2:PDF.js服务 也可以自行搭建 (静态文件无法访问)
git clone https://github.com/alist-org/pdf.js.git方法3: 浏览器本地解析()
可以在设置→Iframe 预览中的pdf里添加一项Google直接调用Google浏览器本地的解析。
"pdf": {
"Google":"https://docs.google.com/gview?url=$e_url&embedded=true",
"Microsoft":"https://view.officeapps.live.com/op/view.aspx?src=$e_url",
"PDF.js":"https://alist-org.github.io/pdf.js/web/viewer.html?file=$e_url"
},首先Content-Type: application/pdf,其次是Content-disposition中的inline。之前我写的是attachment,导致结果一直下载文件而不是预览。
- 如何解决 PDF 预览的 CORS 问题?本地存储
- Nginx配置跨域请求 Access-Control-Allow-Origin *
- (解决)PDF.js提示:载入PDF时发生错误 ,信息:Failed to fetch