介绍
如果我们需要在js中对js代码进行修改的时候,@babel/core是个全能的选项。
在@babel/core中,已经集成了
ast树构建(parse)ast树遍历和改造(traverse)ast节点类型和创建(types)ast输出代码(transfromFromAst)
等等几个常用功能,并以插件模式来实现业务逻辑解耦。
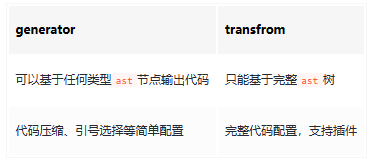
除此之外,@babel/generator是个单独的ast代码生成工具。它与transfromFromAst不同的是:

除了@babel/core,还有个轻量级的选项是acorn,而且babel的AST解析部分也是用的acorn。
体积更小的acorn,压缩后在80kb左右,可以在web中使用;但功能也相对单一,仅能实现ast解析。对ast树的遍历需要单独实现,修改则是直接操作ast树。
transformFromAstSync
import { transformFromAstSync } from "@babel/core";
import parser from "@babel/parser";
import prettier from "prettier";
const sourceCode = "if (true) return;";
const ast = parser.parse(sourceCode, {
sourceType: "module",
});
const res = transformFromAstSync(ast, sourceCode, {
plugins: [
[
plugin,
{
moduleName: this.name,
},
],
],
retainLines: true,
});
return await prettier.format(res.code, {
filepath: "index.js",
});export function JsPlugin() {
return {
visitor: {
Identifier(path, state) {
const { moduleName } = state.opts;
const name = path.node.name;
path.node.name = name.replace('moduleName', moduleName);
path.node.name = name.replace('ModuleName', capitalize(moduleName));
}
}
}
}更多内容可以阅读: