前言
在管理平台中,富文本编辑器是**「信息输入」和「内容编辑」的重要工具,几乎是必不可少的功能模块。它不仅「能帮助用户轻松创建和格式化文档、邮件、模版等内容,还支持多样化的输入方式」**,提升了内容管理的便捷性和效率。
富文本编辑器的实现虽然为用户提供了极大的便利,但其背后的技术复杂度也不容小觑。实现一个全面且高效的富文本编辑器,「涉及到跨浏览器兼容性、复杂的格式化操作、多媒体支持等多个技术难题」,往往需要花费大量的人力物力。即便如此,富文本编辑器也不可能满足所有用户的需求。不同的用户对功能有着各自的偏好.对于用户来说,选择富文本编辑器时,也需要在功能性与操作便捷性之间进行取舍,找到最适合自己需求的解决方案。
我认为选择富文本要考虑以下这些重要的功能:
-
「页面简洁美观」(不难看是前提,不要说功能好用 - 不好看的界面,我连用都不用)
-
「支持从
Word中复制、粘贴」 -
「格式化功能丰富,尽可能的支持各种文本和段落的样式」
-
「多媒体功能丰富,支持对
图片大小、位置的处理」 -
「支持
html代码与显示切换」 -
「支持并满足复杂的
表格功能」 -
「插件拓展」
-
「多端兼容」
-
「多语言支持(对于部分海外客户可能有需求)」
富文本测评
[Tinymce]
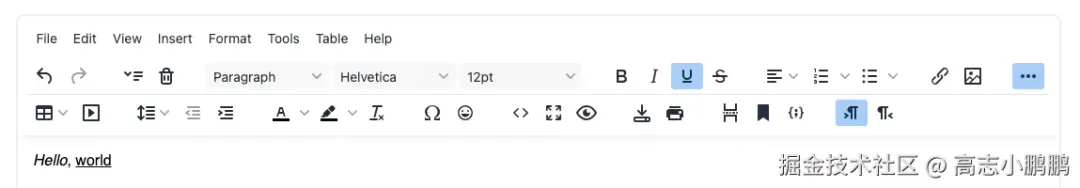
「Tinymce「也是一个」老牌做富文本的公司」,文档和插件配置的自由度都不错,也支持自定义拓展。功能强大,「可以完全作为用户的首选」
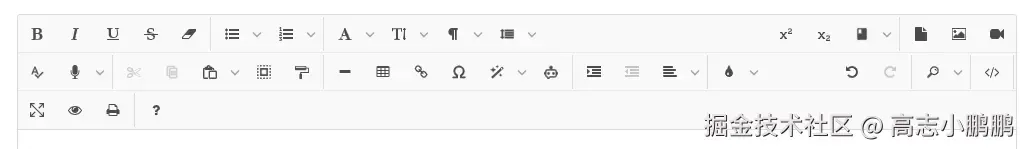
**「免费版」**如下图所示:

「评测一下Tinymce的优缺点:」
- 「优点:」
-
老牌做富文本的公司,且不断保持更新和维护,值得信赖
-
UI也做的蛮好看的(吐槽一下5.X好丑)
-
免费版功能强大,基本能满足日常需要(开源版本支持商用,nice)
-
功能强大:如导出,自定义插件,表格功能强大,文件上传,复制粘贴,数学方程等等
-
对非技术用户友好: 所见所得,拖动即可完成所有
-
支持多端,移动端友好
-
社区丰富,文档友好,集成简单
-
支持多种语言,阿拉伯这种程序员的噩梦也支持
- 「缺点:」
-
图片上传需要自定义 -
超链接不友好并且很丑
-
UI不是很好看
-
复杂的word复制过去格式会变化,需要重新编辑
-
打开缓慢,需要开发者和使用者有相当的耐心
[CKEditor]
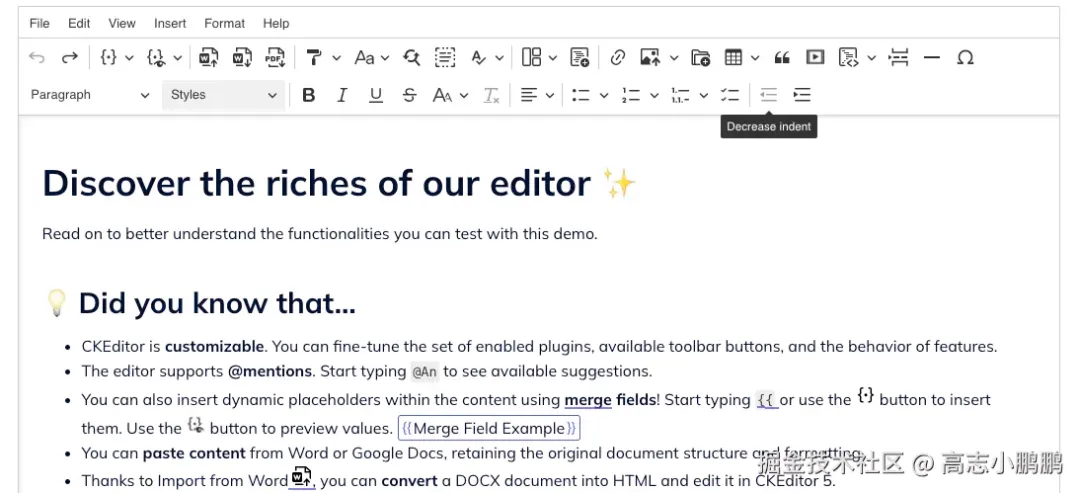
「CKEditor「也是一个」老牌做富文本的公司」, 5.0版本无论是**「功能还是UI」**做的相当不错,毫不夸张的说,这是我见过插件最丰富的富文本了
**「完整版」**如下图所示:

「评测一下CKEditor的优缺点:」
- 「优点:」
-
老牌做富文本的公司,且不断保持更新和维护,值得信赖
-
UI简洁美观
-
功能强大:100多个插件,如导出,自定义插件,表格功能强大,文件上传,复制粘贴,数学方程等等
-
对非技术用户友好: 所见所得,拖动即可完成所有
-
支持多主题配置
-
支持多端,移动端友好
-
支持多人协作
-
支持多种语言,阿拉伯这种程序员的噩梦也支持
- 「缺点:」
-
价格比较贵,
免费版功能太少,可能不会满足日常使用 -
API太多,
文档对于国内不是很友好, 开发成本高 -
[V38.0.0]起,免费版会显示“Powered by CKEditor”logo
「最基础的免费版如下:」

「基于CKEditor的优缺点,推荐复杂文档编辑及格式化的业务使用」
白嫖党不推荐,适合人民币玩家
[Tiptap]
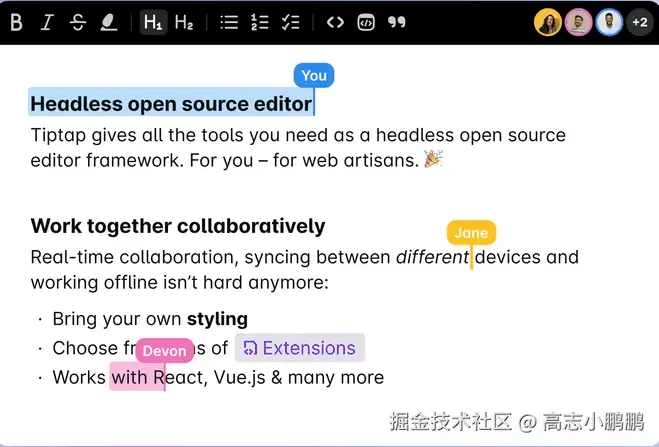
Tiptap是一个 「模块化 的编辑器, 官方解释是tipTap是一个无头编辑器,无头特征决定了完全自由。自由扩展,自由定义。
它基于 「Prosemirror」 ,完全可扩展且无渲染。可以轻松地将自定义外观、样式、位置等等
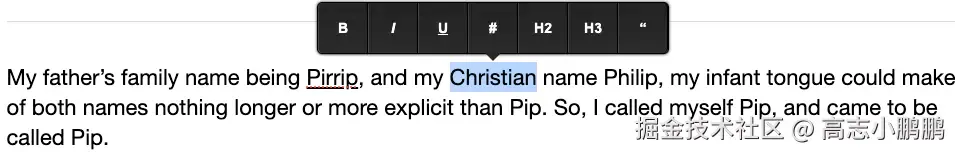
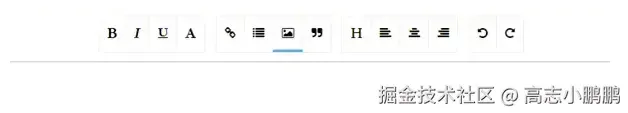
可以像这样:

也可以像这样:

「灵活的API」,不仅可以让你进行天马行空的布局,「各种事件也可以让你用到飞起」。作为一个后起之秀,迅速占领市场,赢得了大量客户的好评。真心推荐大家去使用一下!
「下面评测一下Tiptap富文本」
- 「优点:」
-
高度可定制的UX
-
功能强大,插件丰富
-
可快速搭建,集成简单
-
和element适配度高,使用element-ui不要太爽
-
支持多人协作
- 「缺点:」
-
自由度太高,配置较复杂,需要对API有一定的了解
-
「不支持markdown」
经查阅资料,tiptap插件支持markdown格式,感谢 李里_lexy 和 imber的指正
想要多人协作的,不要考虑了:用它,用它,用它!
[Quill]
我司最开始使用的一款富文本。配置简单,UI也还不错。中文文档丰富,一天的时间就可以集成到项目中。

「评测一下Quill的优缺点」
- 「优点:」
-
UI还可以(虽说排版看起来有点乱)
-
API和文档简单,一天的时间就可以集成到项目中
-
支持word的复制,粘贴操作
(加分项) -
持续更新,从发布到至今,已13年之久,不用担心不维护的问题
- 「缺点:」
-
对图片非常不友好,不支持图片拖拽
-
不支持表格
-
不支持html与界面的切换(在文档中统一替换很困难,需要技术人员配合)
-
在v-if中显示文本到编辑文本切换后,会无法输入文本,官方bug且没有被修复
全局改样式的时候,从**「控制台」中取一下html代码,然后全局替换一下忍忍也就算了。随着图片上传后,「文档排版」**越来越麻烦,真的不能忍了。只能宣布这个富文本的倒计时了!
适合对图片没有太多需求,并且对文档没有太大格式需求的公司
个人开发蛮推荐的
[wangEditor]
国产之光,个人能做成这个样子,我还是由衷的佩服的。

有兴趣的掘友们可以看下为什么都说富文本编辑器是天坑?。觉得自己还可以的掘友可以试着做做下面这两个小功能?
- 输入一个Hello, world!
- Hello加粗,llo斜体,world加粗,ld下划线
- 选中hello,取消选择,复制,粘贴,全选,删除
- 兼容主流浏览器
- 看一下标签至少符合规范(加粗斜体不能嵌套,p标签不能包块元素,是否有空标签…)
不要小看这个小功能,我敢打赌,95%的程序员至少一周的时间或者压根做不出来
赌一包辣条,立贴为证
好了,回到正题。「我们评测一下wangEditor富文本」
- 「优点:」
-
简单易用,可以快速集成
-
中文文档友好
-
支持图片和表格拖拽
-
社区友好,可以在github提交意见和反馈
-
多语言支持
- 「缺点:」
-
不支持从word中复制粘贴(有这条需求的,就不用考虑了) -
个人开源,相对专门做富文本的公司,相对配置型和丰富性不足
-
移动端不适配,Android下有严重bug,可能会影响使用
-
暂停维护了
首先向wangEditor开源作者双越老师表示敬意,因为开源想盈利太不容易了,基本都是为爱发电
不使用从word中复制粘贴功能的,且不考虑移动端的,并且不介意暂停维护的可以使用
否则直接pass吧,
用Jodit替代吧
[Jodit]
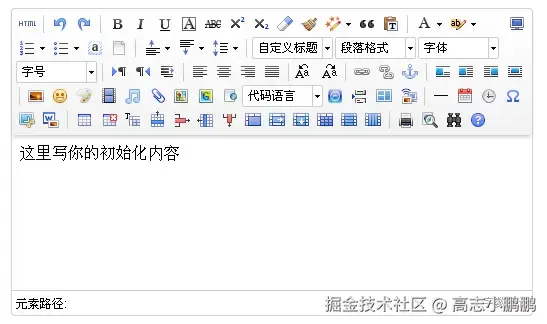
**「免费版」**功能如下:

-
「风格和wangEditor类似,但功能要比wangEditor强大的多。」
-
「项目持续维护中,不用担心跑路的问题」
-
「支持图片和表格拖拽」
-
「支持word复制和粘贴」
-
「支持
打印」 -
「适配
移动端,可预览」 -
「支持多语言」
「大招:收费版来了」
在原有的基础上又增加了以下实用的功能
-
「支持
文档翻译和谷歌地图」 -
「支持
预览和导出pdf」 -
「支持自定义button」
-
「支持插入iframe」
-
「支持恢复功能(
不是撤销,是真的回档)」 -
「支持查找和替换(很nice的功能)」
一次性付费99$(一个项目),399$(无限项目)即可解锁,我觉得超值
相比于wangEditor,我更推荐Jodit。无论是免费版,还是付费版,都值得拥有和尝试
[Editor.js]
「Editor」也是一个「模块化编辑器」。与Tiptap有很多相似之处,如**「模块化设计,可拓展性等等」**。这里不详细展开了,主要说一下两个编辑器的不同点:
- Editor.js
默认生成 JSON 格式的数据,便于解析和存储。适合保存结构化的数据,如文档管理等等等。
Tiptap 功能更强大,适合需要精细控制的富文本编辑器应用,尤其适合需要所见即所得体验的场景,如博客编辑器等等
-
Tiptap的社区及文档更友好,非常适合 Vue 或 React 项目集成,更适合初次开发者
-
Editor功能较少,可能不满足使用
-
Editorbug比较多,虽然已经修复了好多,但建议还是慎选
Editor默认使用JSON格式的数据,更易于展示和分析,除非有强烈需求,否则慎选
[Slate]
引用一下原文:
[Slate]是一个 「完全」 可定制的富文本编辑器框架。
Slate 让你构建像 [Medium], [Dropbox Paper]或者是 [Google Docs]这样丰富,直观的编辑器,而不会让你在代码实现上深陷复杂度的泥潭。
文档介绍的很酷,但目前是beta版本,且仍没有计划发布正式版。我没有用过,不做过多的评价,有兴趣的可以自己去体验一下
开源项目,没有大公司的支持,完全是自愿奉献。30k的star用户默默的支持,期待早日发布`
很酷的架构设计,推荐大家去体验一下,期待Slate的早日发布
[medium-editor]

一款 「轻量级 的编辑器,压缩后约为28KB, **「除了工具栏可以显示在文本上方,支持内联编辑」**外,我没有找到其他的优点。4年没有更新, 插件拓展非常不友好。对不起这16K的star
如果你喜欢这种编辑方式,还可以体验一下。除此外,直接Pass
[Squire]

又是一款**「轻量级」**的编辑器,压缩完才11.5kb,相对于其它的富文本来说是非常的小了,推荐功能不复杂的场景使用
轻量级的编辑器,相较于medium-editor更符合用户习惯,推荐功能不复杂的场景使用
[UEditor]

看到上面这个图片,估计很多用户直接就断绝了使用的想法吧。确实,UI设计的真不好看,不符合当今的审美。可是在小10年前,用百度UEditor的比比皆是,只能说此一时彼一时。
「我们评测一下UEditor富文本」
- 「优点:」
-
发布之初,功能强大,但是放在现在,已经有点弱了
-
支持从word复制粘贴
-
中文文档友好
- 「缺点:」
-
无力吐槽的UI
-
官方已经不维护了,gg
-
不支持图片和表格拖拽
不吐槽了,直接用省略号吧。祭奠我的青春
久远的富文本,官方已经不维护了,不推荐使用
[Summernote]

一款韩国人做的开源编辑器。基于 jQuery 和 Bootstrap 构建,支持快捷键操作,提供大量可定制的选项,乍一看,页面挺清新简洁的。但使用下来非常让人之气愤。用户提的bug和优化项目完全不理,格式化也是做的很差劲。搞不懂11k的star是怎么出来的
不推荐用。除非你喜欢用hook去擦屁股
简评
强烈推荐
「Tinymce:」 不知道怎么去选的时候,就用Tinymce!不求有功,但求无过
「CKEditor」: 文档格式化内容众多,追求使用效率,并且土豪公司或者人民币玩家就用它
「Tiptap:」 喜欢diy样式的,追求美观和别具一格的开发者首选
「Jodit:」 一次性付款,你值得拥有
比较推荐
「Quill:」 集成简单,小项目够用,大项目不推荐
「wangEditor」: 国人之光
「Editor:」 存储,解析JSON数据的首选,其他慎选
「Slate:」 很棒的架构设计,期待早上发布
不推荐
「UEditor:」 百度的烂尾项目,不够打了
「Squire:」 轻量级编辑器,格式文本还是可以的
「Summernote:」 韩国佬开发的项目,大爷级别的,反人类,还不搭理你
「medium-editor」 除了在文档上方显示,找不到其他的优点
总结
优秀的富文本编辑器不仅 「要页面美观,而且要格式化功能强大,使用方便快捷」。「非技术用户也能轻松排版、编辑、上传多媒体内容」,从而提升管理平台的整体易用性和用户体验。因此,选择合适的富文本编辑器,不仅关系到内容生产的效率,更直接影响到平台的用户满意度和运营效果。
同时,我们也要认识到,不可能有一个编辑器能百分百满足我们的需求,理解开发富文本编辑器是一个巨难,且很难盈利的项目。「只能尽可能的满足我们的痛点,在使用体验和需求功能上找到一个平衡点,权衡选择。」
最后,祝开发找到适合自己公司的编辑器