
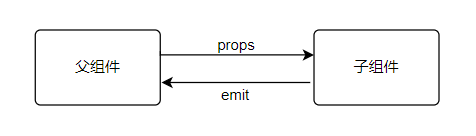
props 用于在子组件中接收父组件传递的数据。
//父组件传递 name 和 age 为"zhangsan"、"20"
<Child name="zhangsan" age="20"></Child>
//子组件接受 name 和 age
export default {
props: ['name', 'age']
}emit 用于子组件调用父组件中的方法和传值。父组件引入了 Child 子组件,并在子组件上定义了一个”sayHello”方法,当触发子组件中的 click 事件时,会通过 this.$emit(‘sayHello’) 调用父组件中的”sayHello”方法。
<template>
<div>
<h1>父组件</h1>
<Child @sayHello="sayHello"></Child>
</div>
</template>
<script>
import Child from "./Child.vue";
export default {
components: {
Child,
},
methods: {
sayHello() {
console.log('hello');
}
}
};
</script><template>
<div>
<h2>子组件</h2>
<!-- 先调用自己的方法,在自己的方法中触发父亲的自定义事件 -->
<button @click="sayHello">sayHello</button>
</div>
</template>
<script>
export default {
methods: {
sayHello() {
this.$emit('sayHello');
}
}
};
</script>