
.sidebar-container {
height: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.sidebar-body {
display: flex;
flex-direction: column;
flex: 1;
overflow: hidden;
.sidebar-content {
display: flex;
flex-direction: column;
justify-content: space-between;
flex: 1;
}
.tab-content {
display: flex;
flex-direction: column;
flex: 1;
overflow: hidden;
}
}
.tab-pane,
.table-container {
height: 100%;
}
thead,
tr {
display: table;
width: 100%;
table-layout: fixed;
}
tbody {
display: flex;
flex: 1;
flex-direction: column;
overflow: auto;
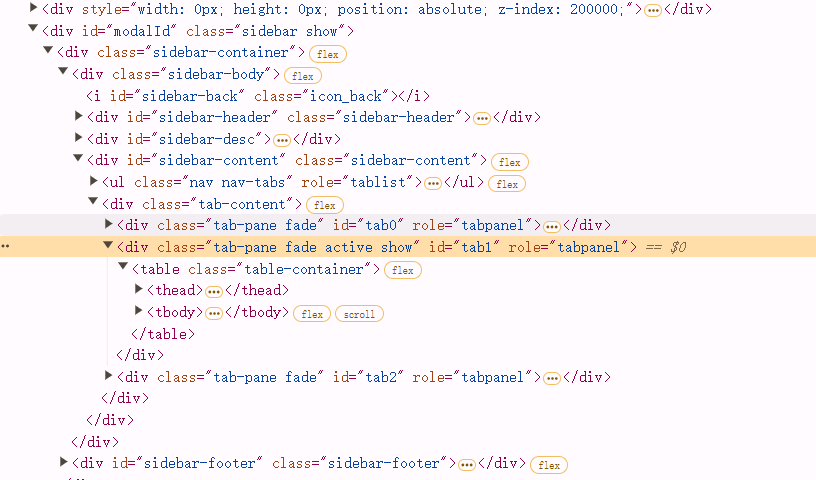
}为什么滚动条没有出现
为什么滚动条没出现
滚动条出现的前提是父级高度固定,并且子元素大于父元素。如果没有出现滚动条可以检测,父级元素是否固定高度,在多层嵌套中需要每层都设置height: 100%以充满父级。
flex:1失效问题
flex: 1失效问题
当子元素内容过大,设置flex:1会失效,隐藏需要添加
overflow: hidden解决这个问题。.content { flex: 1; overflow: hidden; }