常见问题
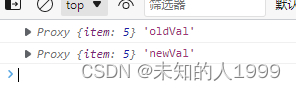
watch监听响应式对象时出现新旧值一致问题

Vue3 写法:
state = reactive({ item: 1 });
let newState = computed(() => {
return JSON.parse(JSON.stringify(state));
});
watch(
newState,
(newVal, oldVal) => {
console.log(oldVal, "oldVal");
console.log(newVal, "newVal");
}
);Vue2 写法:
computed: {
newState() {
return JSON.parse(JSON.stringify(this.state));
}
},
watch: {
newState:{
handler: function(newVal, oldVal) {
console.log(oldVal, "oldVal");
console.log(newVal, "newVal");
},
deep: true
},
},