在JavaScript中,Math.floor()和parseInt()都是用于对数字进行取整操作的函数,但它们的功能和用法有一些不同之处。
比如:
Math.floor(3.8); // 输出: 3
parseInt(-2.5); // 输出:-2先介绍两种方法的作用
Math.floor()函数是用于==向下取整==,它会将一个数字向下舍入到最接近的小于或等于它的整数。例如:
Math.floor(3.8); // 输出: 3
Math.floor(9.2); // 输出: 9
Math.floor(-2.5); // 输出:-3Math.floor()始终返回一个整数,即使输入为负数。它通常用于将浮点数转换为整数,或者对数字进行向下舍入的操作。
而parseInt()函数则用于从字符串中解析出整数。它会尝试将字符串转换为整数类型,并返回解析后的整数值。例如:
parseInt(-2.5); // 输出:-2
parseInt("123"); // 输出: 123
parseInt("10", 2); // 输出: 2,将二进制字符串"10"解析为整数2parseInt()还可以接受第二个参数,用于指定字符串解析时的基数(进制)。如果不指定进制,则默认为十进制。
需要注意的是,parseInt()在解析字符串时会从头开始,直到遇到第一个无法解析成数字的字符为止。因此,它可以解析整数部分,而忽略掉字符串中的非数字部分。例如:
parseInt("123abc"); // 输出: 123另外,当字符串以0x或0开头时,parseInt()会将其解析为十六进制或八进制的整数。例如:
parseInt("0xFF"); // 输出: 255,将十六进制字符串"0xFF"解析为整数255
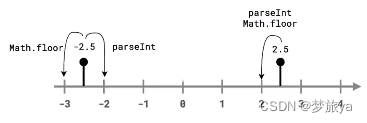
parseInt("010"); // 输出: 8,将八进制字符串"010"解析为整数8通过以上两种方法比较不难发现,如果对一个小数使用 Math.floor() ,它会向数轴的左侧取整,而对一个小数使用 parseInt() 他只会输出整数部分。

总结一下,Math.floor()和parseInt()都可以对数字进行取整操作,但它们的应用场景和用法有所不同。Math.floor()主要用于对浮点数进行向下取整,而parseInt()主要用于从字符串中解析出整数。