1、微前端应用介绍
1.1、微前端概念
微前端的概念是由ThoughtWorks在2016年提出的,它借鉴了微服务的架构理念,核心在于将一个庞大的前端应用拆分成多个独立灵活的小型应用,每个应用都可以独立开发、独立运行、独立部署,再将这些小型应用融合为一个完整的应用,或者将原本运行已久、没有关联的几个应用融合为一个应用。微前端既可以将多个项目融合为一,又可以减少项目之间的耦合,提升项目扩展性,相比一整块的前端仓库,微前端架构下的前端仓库倾向于更小更灵活。
它主要解决了两个问题:
1、随着项目迭代应用越来越庞大,难以维护。
2、跨团队或跨部门协作开发项目导致效率低下的问题。

1.2、技术选型
我们对iframe、single-spa、qiankun、micro-app等相关技术进行了对比研究,最终选型了micro-app作为我们的技术方案。
- iframe 可以直接加载其他应用,上手难度最低,但它有一些无法解决的问题,例如性能低、通信复杂、双滚动条、弹窗无法全局覆盖等,只适合简单的页面渲染。
- single-spa是通过监听 url change 事件,在路由变化时匹配到渲染的子应用并进行渲染,这个思路也是目前实现微前端的主流方式。同时single-spa要求子应用修改渲染逻辑并暴露出三个方法:bootstrap、mount、unmount,分别对应初始化、渲染和卸载,这也导致子应用需要对入口文件进行修改。
- qiankun 是基于 single-spa 进行封装,所以single-spa 的特点也被 qiankun 继承下来,并且需要对 webpack 配置进行一些修改。qiankun 基本上可以称为单页版的 iframe,具有沙箱隔离及资源预加载的特点,但是 qiankun 对项目的侵入性依然很强。
- micro-app 并没有沿袭 single-spa 的思路,而是借鉴了Web Components 的思想,通过 CustomElement 结合自定义的 ShadowDom,将微前端封装成一个类 WebComponent 组件,从而实现微前端的组件化渲染。并且由于自定义 ShadowDom 的隔离特性,micro-app 不需要像 single-spa 和 qiankun 一样要求子应用修改渲染逻辑并暴露出方法,也不需要修改 webpack 配置,是目前市面上接入微前端成本最低的方案。
详细内容可参考micro-app官网:
https://cangdu.org/micro-app/docs.html
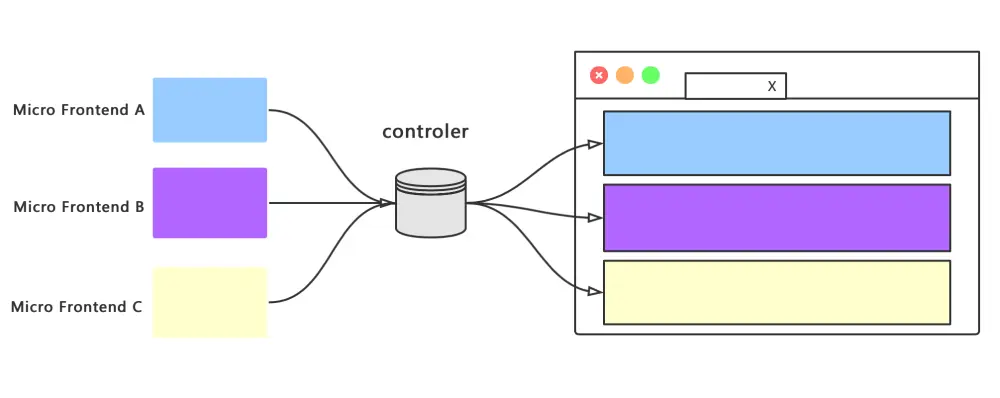
2、微前端基座改造
基于micro-app技术方案,云程平台完成了微前端基座的改造,可以作为微前端主应用使用,能够接入微前端子应用。
- 平台添加了微前端入口,可接入微前端子应用,也可以独立运行。
- 可以接入基于Vue、React开发的第三方应用。
- 支持在菜单管理中注册子应用信息,将应用挂接到平台菜单中。
- 支持主子应用数据通信。
3、微前端子应用接入
3.1、子应用跨域访问设置
微前端子应用需要设置允许跨域访问,主应用才能加载子应用的资源。
开发环境,需要设置打包配置文件的devServer的headers属性:
headers: {'Access-Control-Allow-Origin': '主应用域名', // 或者 // 'Access-Control-Allow-Origin': '*',},
生产环境,微前端nginx 需要配置:
'Access-Control-Allow-Origin': '主应用域名',
或者:
'Access-Control-Allow-Origin': '*',
3.2、主子应用单点登录集成
第三方的微前端子应用必须完成与平台的单点集成,具体的单点集成方案,请参考单点集成相关的文档。
主子应用通过单点方式集成后,token信息存入localStorage中,子应用获取token的方式为:
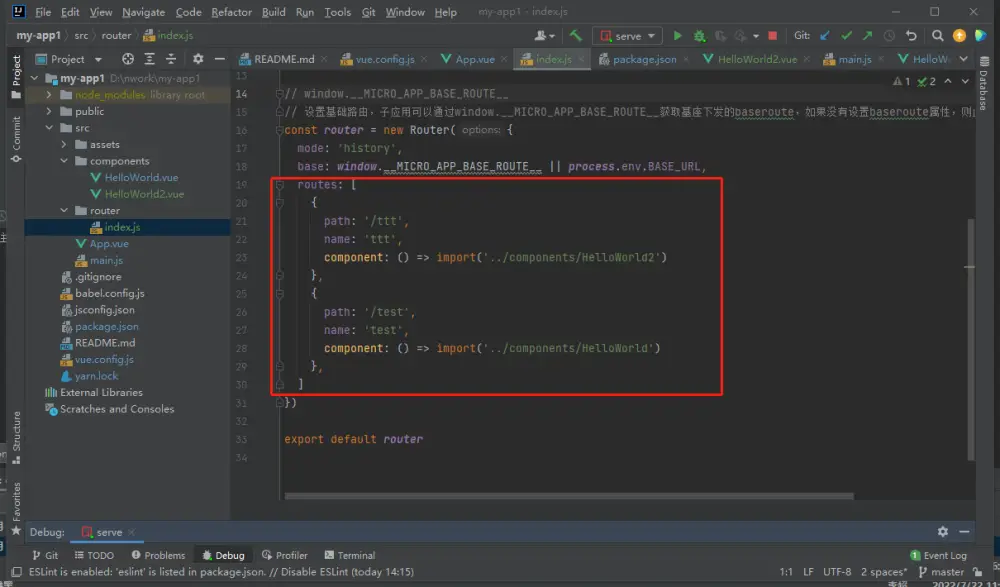
const token = localStorage.getItem('yuncheng__Access-Token')3.3、子应用配置路由
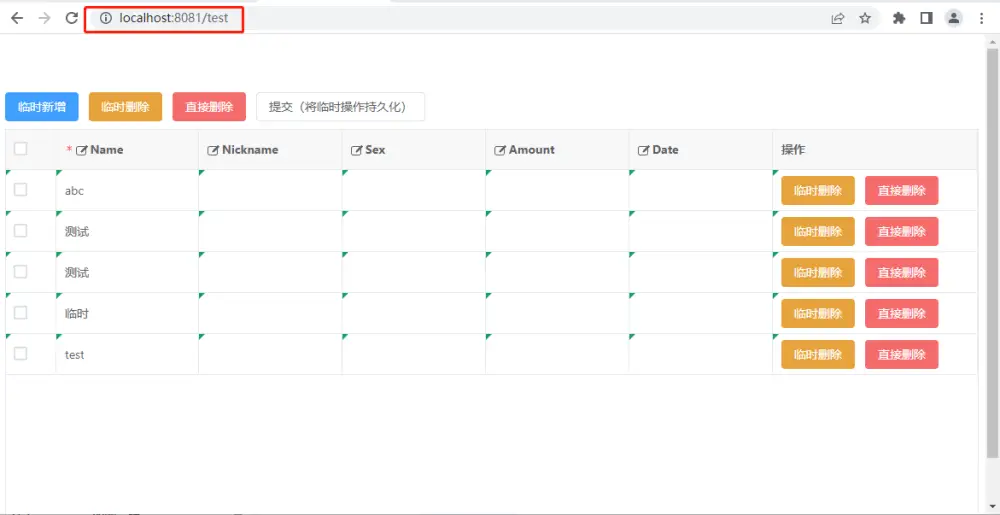
子应用提前准备好要接入主应用的路由地址,并且能正常访问。如下图的“/test”。

在浏览器能够正常访问子应用的路由地址。

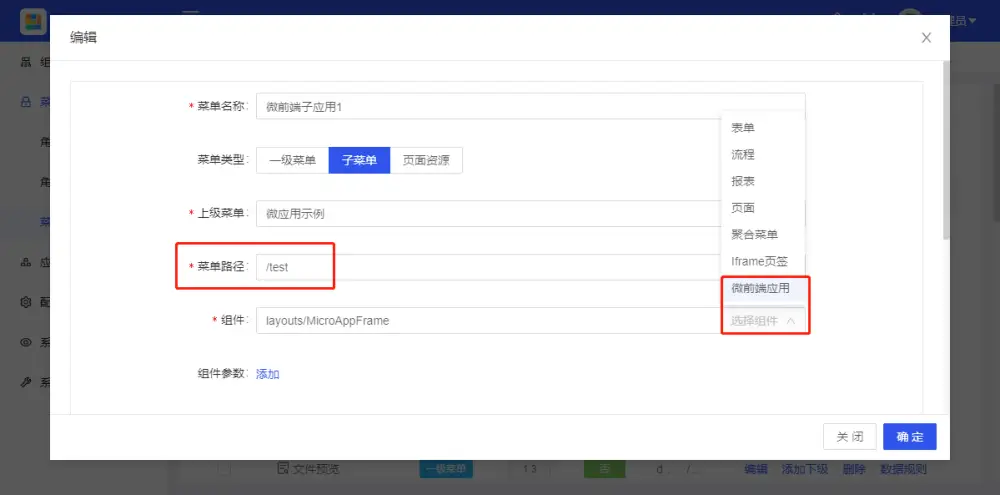
3.4、子应用注册到主应用菜单
在平台的菜单管理中,新增菜单。
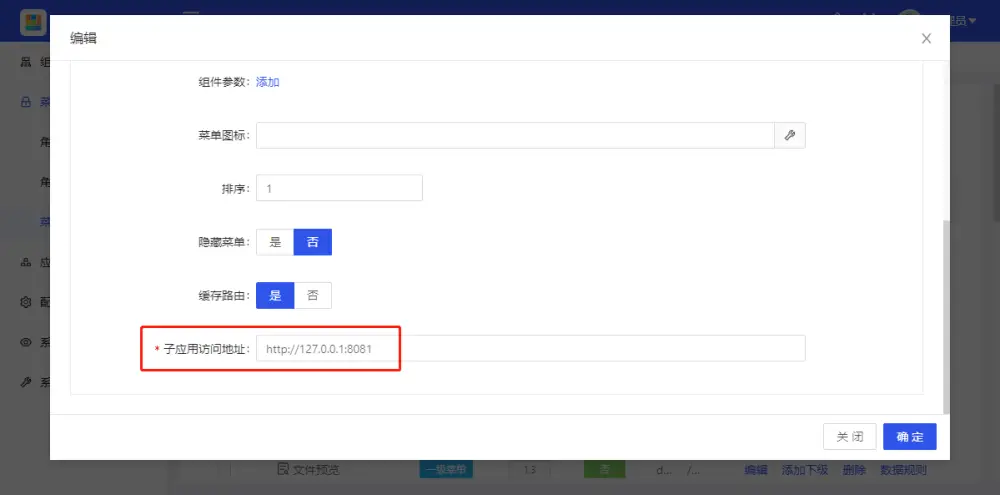
选择组件“微前端应用”,组件会自动填写,并且在页面底部,会显示子应用访问地址的输入框。
填写菜单路径,也就是子应用的路由地址,此例与上一步呼应,使用“/test”。
填写子应用访问地址,子应用访问地址和菜单路径拼装,就是上一步测试子应用单独访问的地址。


3.5、在主应用访问子应用
给菜单授权后,刷新前台页面进行访问测试,效果如下。
