提示💡
URL 解析、DNS 解析、TCP、HTTP 、处理响应、渲染页面、断开TCP
输入 URL 回车后,大致分为以下几个步骤。
- URL 解析
- DNS 域名解析
- 建立TCP 连接
- 发送HTTP请求
- 服务器处理请求并做出响应。
- 渲染页面
- 断开 TCP 连接

1. URL 解析
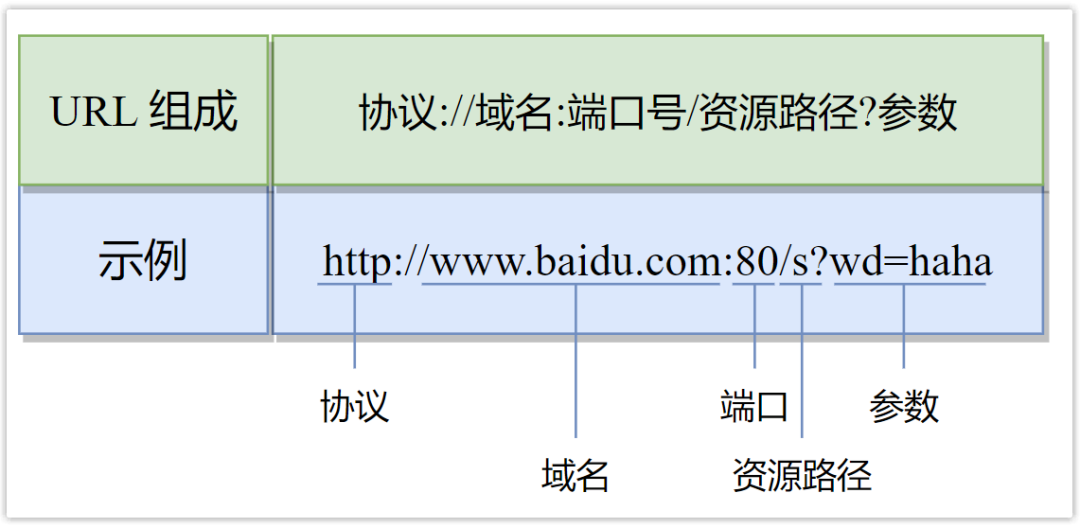
浏览器首先对 URL 解析,解析出协议、域名、端口、资源路径、参数等。


注意❗
浏览器为了提升性能,在 URL 解析之后,实际会先查询是否有缓存,如果缓存命中,则直接返回缓存资源。
2. DNS 域名解析
一般而言,域名比 IP 地址更好记,因而我们更习惯在浏览器输入域名而不是 IP,而计算机网络通信所识别的计算机标识是 IP 地址,因而首先需要将一个域名转化为相应的 IP 地址,这就是 DNS 协议所要做的事。
DNS 就像我们手机中的通讯录一样,通讯录中备注的是对方的姓名(类似于域名),但是打电话的时候实际需要的是电话号码(类似于 IP 地址),利用通讯录将一个姓名转化为对应的电话号码。

整个查询过程如下图所示:

最终,获取到了域名对应的目标服务器IP地址
3. 建立 TCP 连接
技巧💡
请求-确认 (请求)-确认。
一般在浏览器输入 URL,应用层的协议为 HTTP/HTTPS,其需要的是可靠的服务,所使用的传输层协议为 TCP。
通过域名解析后,浏览器获得了服务器的 IP,则向服务器发起 TCP 连接,这时候就会发生三次握手行为。


注意❗
如果是 HTTPS 协议,在建立 TCP 连接之后,还需要进行 SSL/TLS 握手过程,以协商出一个会话密钥,用于消息加密,提升安全性。
4. 发送 HTTP 请求
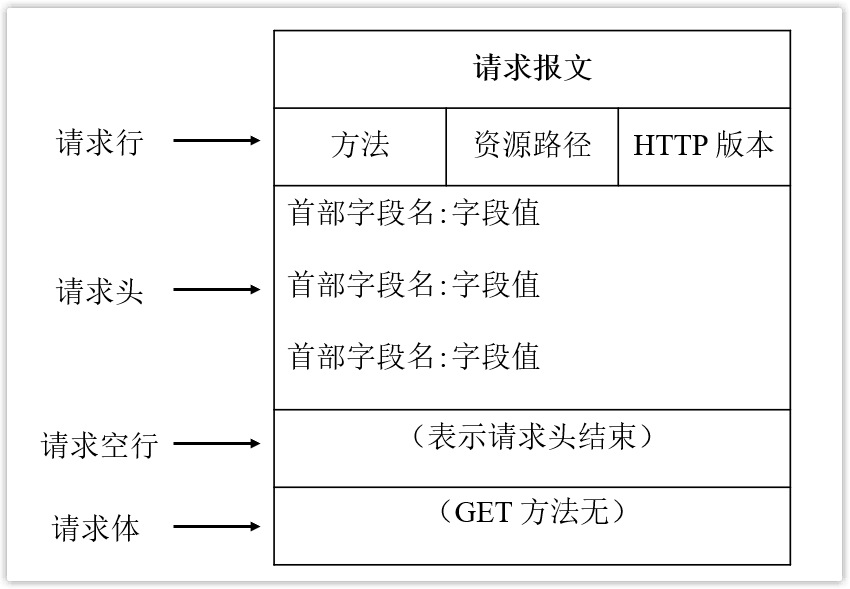
当浏览器与服务器建立连接后,就可以进行数据通信过程,浏览器会给服务器发送一个 HTTP 请求报文,请求报文包括请求行、请求头、请求空行和请求体。在请求行中会指定方法、资源路径以及 HTTP 版本,其中资源路径是指定所要操作资源在服务器中的位置,而方法是指定要对这个资源做什么样的操作。
从浏览器输入 URL,资源路径在第一步就已经被解析出来了,而方法为 GET,表明要获取资源,相当于增删改查中的查询。


5. 服务器对请求进行处理并做出响应
当收到浏览器发送的请求报文后,服务器会对此请求报文进行相应的处理,并返回响应报文给浏览器。比如请求报文想要获取(GET) index.html 这个文件,那么服务器就会找到 index.html 文件,然后将此文件作为响应报文中的响应体发送给浏览器。
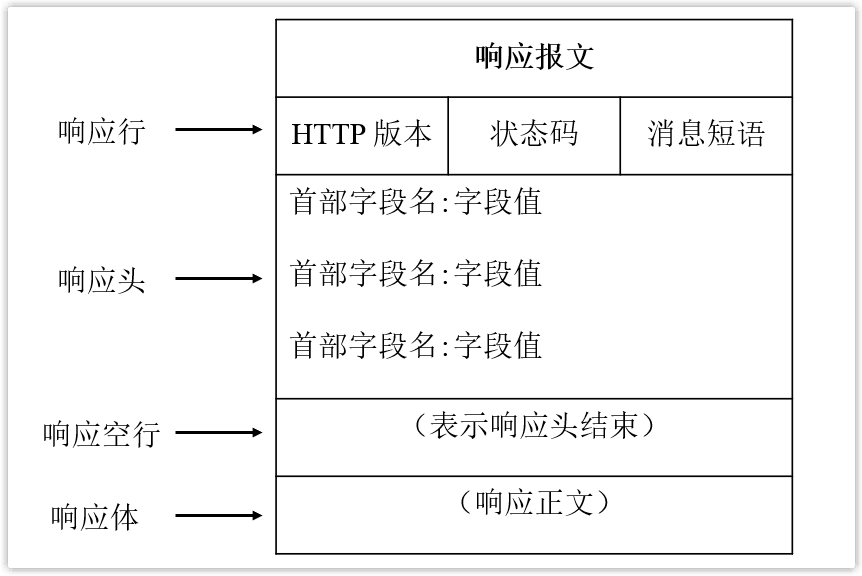
响应报文包括响应行、响应头、响应空行和响应体。在响应行中会指定 HTTP 版本、状态码和对状态码的解释信息,比如 HTTP/1.1 200 OK ,其中 200 是响应码,指请求被正常处理,也就是成功 OK 的意思。


在服务器响应之后,由于现在http默认开始长连接keep-alive,当页面关闭之后,tcp链接则会经过四次挥手完成断开
6. 浏览器解析渲染页面
浏览器收到服务器的响应报文后,从响应体中得到相应资源,如 HTML 文件、图片、视频等,并进行渲染,然后将结果呈现给用户。
- 查看响应头的信息,根据不同的指示做对应处理,比如重定向,存储cookie,解压gzip,缓存资源等等
- 查看响应头的 Content-Type的值,根据不同的资源类型采用不同的解析方式
关于页面的渲染过程如下:
- 解析HTML,构建 DOM 树
- 解析 CSS ,生成 CSS 规则树
- 合并 DOM 树和 CSS 规则,生成 render 树
- 布局 render 树( Layout / reflow ),负责各元素尺寸、位置的计算
- 绘制 render 树( paint ),绘制页面像素信息
- 浏览器会将各层的信息发送给 GPU,GPU 会将各层合成( composite ),显示在屏幕上

7. 断开 TCP 连接
技巧💡
请求-确认,请求-确认。
当数据完成请求到返回的过程之后,根据请求/相应头中 Connection 的 Keep-Alive 属性可以选择是否断开 TCP 连接,如果不需要再进行数据通信,即可以关闭连接,此时则会发生四次挥手行为。

扩展阅读
- https://github.com/febobo/web-interview/issues/141
- https://zhuanlan.zhihu.com/p/80551769
- 28、前端面试之道-输入 URL 到页面渲染的整个流程
- 在浏览器输入 URL 回车之后发生了什么(超详细版)
- 从输入URL回车之后发生了什么
- 从输入url到看到页面的过程分析 - 腾讯云
- 面试题:浏览器输入URL 后回车发生了什么?
其他问题
- 上述过程哪些阶段可以优化提升效率。
- 强缓存、协商缓存发生在上述过程中的哪些阶段。