Teleport
-
Teleport 是一种能够将我们的模板渲染至指定DOM节点,不受父级style、v-show等属性影响,但data、prop数据依旧能够共用的技术;类似于 React 的 Portal。
-
主要解决的问题 因为Teleport节点挂载在其他指定的DOM节点下,完全不受父级style样式影响
-
通过to 属性 插入指定元素位置 to=“body” 便可以将Teleport 内容传送到指定位置
<template>
<div>
我是cccc
<Teleport to="body"> 我是 传送111 </Teleport>
</div>
</template>
<script setup lang="ts"></script>
<script>
export default {
name: 'C',
}
</script>
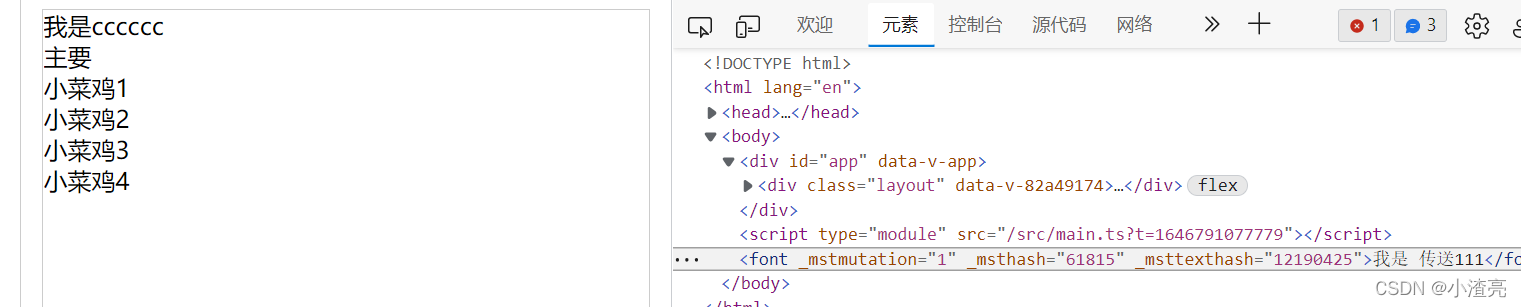
<style lang="scss" scoped></style>效果如下:

document+vm.$el
vue自定义组件如何挂载到body上
1.创建组件实例
2.vue规定不能直接挂在到body html的跟节点上去
3.vm.$el 可以获取虚拟dom实例化的真实dom节点
4.销毁实例
// create.js
import Vue from 'Vue';
/**
* 创建挂载body上的组件实例
* @param Component 需要挂载的组件
* @param props 所传的参数
*/
function create(Component, props) {
// 创建组件实例
const vm = new Vue({
// h 是creatElement方法的别名,作用是返回vNode虚拟dom
render: h => h(Component, {props})
// 不能直接写$mount('body')
// vue 规定不能直接挂在到body html的跟节点上去
}).$mount()
// vm.$el 可以获取虚拟dom实例化的真实dom节点
document.body.appendChild(vm.$el);
// 创建回收方法
// 1. 获取组件实例
// 2. 将组件从body上移除 使用removeChild方法
const vDom = vm.$children[0];
vDom.remove = () => {
document.body.removeChild(vm.$el);
// 销毁实例
vDom.$destory();
}
}
export default create