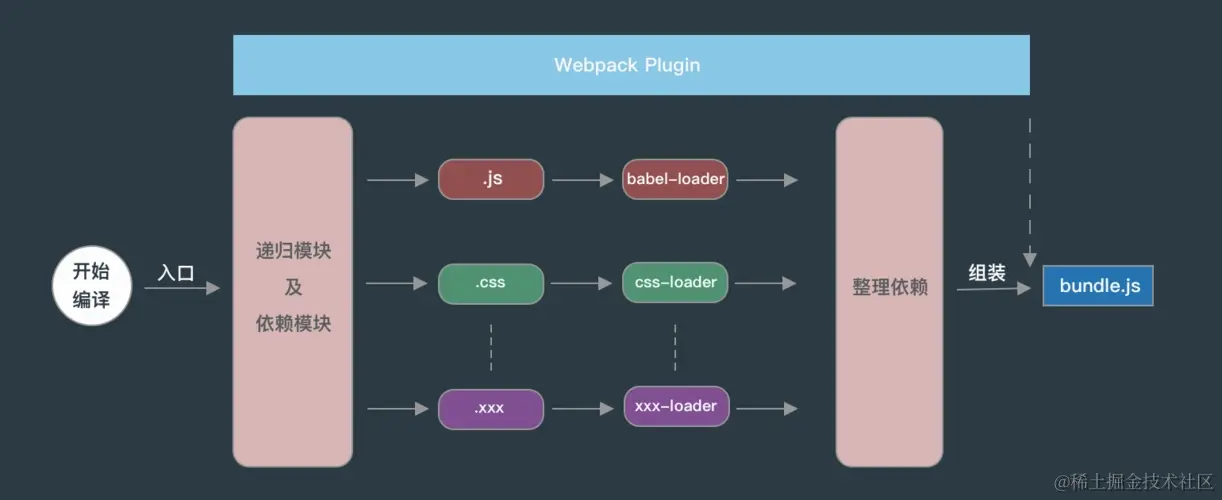
Webpack 是一个强大的模块打包工具,它可以处理各种类型的资源,并将它们转换为浏览器可以理解的代码。在这个过程中,Webpack 使用了一种叫做 “插件” 的机制,它允许你自定义如何处理特定类型的资源。

几个最常用的钩子
提示💡
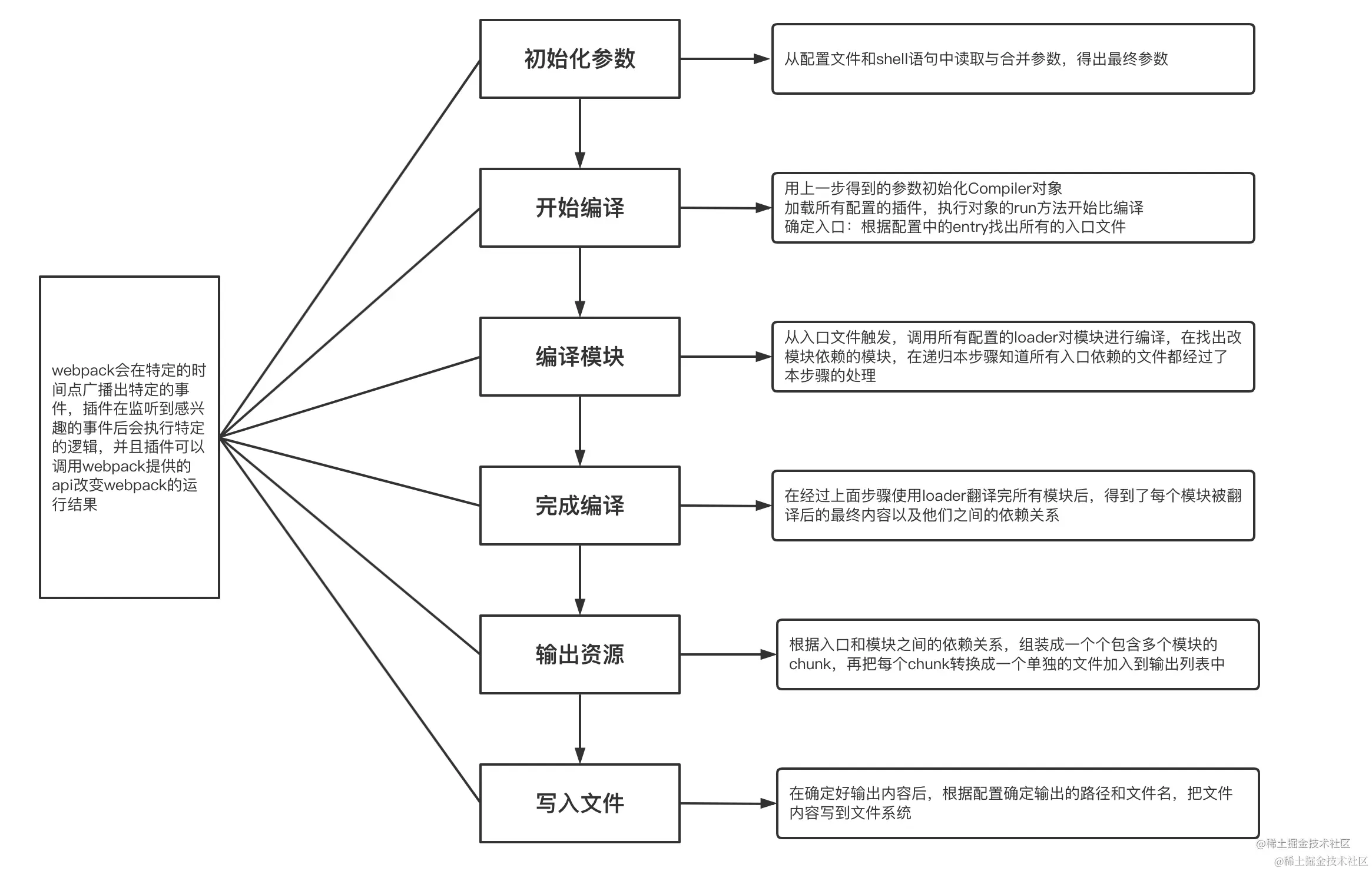
entryOption: 在 webpack 选项中的 entry 配置项被处理过后,立即执行。这个钩子可以用来修改、添加或删除 entry 配置。
compilation: 每次新的编译创建时,都会触发此钩子。编译对象包含了当前的模块资源、编译生成资源、变化的文件等。这个钩子可以用来在编译过程中添加自定义的功能。
emit: 在生成资源并输出到目录之前。这个钩子可以用来修改输出资源,或者在输出资源到目录之前执行一些操作。
afterEmit: 在生成资源并输出到目录之后。这个钩子可以用来执行一些清理或者其他的收尾工作。
done: 编译完成时。这个钩子可以用来报告编译结果,或者执行一些编译完成后的操作。
failed: 编译失败时。这个钩子可以用来处理编译错误,例如记录错误日志。

插件实例
构建开始之前
每次构建开始时在控制台打印一条消息。
class ConsoleLogOnBuildWebpackPlugin {
apply(compiler) {
compiler.hooks.run.tap('ConsoleLogOnBuildWebpackPlugin', compilation => {
console.log('The webpack build process is starting!!!');
});
}
}个模块编译时
ReplaceTextPlugin
替换源代码中的特定文本,你可以通过参数指定要替换的文本和替换内容。
class ReplaceTextPlugin {
constructor(options) {
this.options = options;
}
apply(compiler) {
compiler.hooks.compilation.tap('ReplaceTextPlugin', (compilation) => {
compilation.hooks.optimizeChunkAssets.tap('ReplaceTextPlugin', (chunks) => {
chunks.forEach((chunk) => {
chunk.files.forEach((file) => {
const source = compilation.assets[file].source();
const newSource = source.replace(this.options.search, this.options.replace);
compilation.assets[file].source = () => newSource;
});
});
});
});
}
}使用方法:
const ReplaceTextPlugin = require('./ReplaceTextPlugin');
module.exports = {
// ...
plugins: [
new ReplaceTextPlugin({
search: /Hello/g,
replace: 'Hi',
}),
],
};资源输出之前
- MarkdownWebpackPlugin: 将markdown文件输出到构建目录。
- CopyWebpackPlugin: 将单个文件或整个目录复制到构建目录。
资源输出以后
- ZipWebpackPlugin: 将输出文件打包为一个 zip 文件。
- AssetVersioningPlugin: 为所有的输出资源添加版本号,以解决缓存问题。
打包完成后
LogOnFinishPlugin
在每次构建完成后在控制台打印 “Build Finished!”。
class HelloWorldPlugin {
apply(compiler) {
compiler.hooks.done.tap(
'LogOnFinishPlugin',
(stats /* 在处理完所有模块后触发 */) => {
console.log('Build Finished!');
});
}
}
module.exports = HelloWorldPlugin;小结
自定义 Webpack 插件是一个强大的工具,它可以让你在构建过程中执行自定义的操作,以满足特定的需求。以下是关于自定义 Webpack 插件的一些关键点:
-
生命周期钩子:Webpack 提供了一系列的生命周期钩子,你可以在插件中使用这些钩子来执行自定义的操作。这些钩子包括 entryOption、afterPlugins、compilation、emit、afterEmit、done、failed、invalid 和 watchRun 等。
-
插件结构:一个 Webpack 插件通常是一个具有 apply 方法的 JavaScript 对象。apply 方法会被 Webpack 编译器调用,并可以在其中访问到编译器实例。
-
访问编译资源:在插件中,你可以通过编译器实例访问到所有的编译资源,包括模块资源、编译生成资源、变化的文件等。
-
异步处理:Webpack 插件支持异步处理,你可以在插件中执行异步操作,例如读写文件、网络请求等。
-
参数化插件:你可以通过插件的构造函数接收参数,以创建参数化的插件。这使得插件可以更灵活地适应不同的需求。
-
错误处理:在插件中,你应该正确处理可能出现的错误,并通过编译器实例报告这些错误。
自定义 Webpack 插件是一个非常强大的工具,它可以让你深入到构建过程的每一个环节,执行自定义的操作,以满足你的特定需求。理解并掌握如何创建和使用自定义插件,将极大地提升你的 Webpack 使用效率!