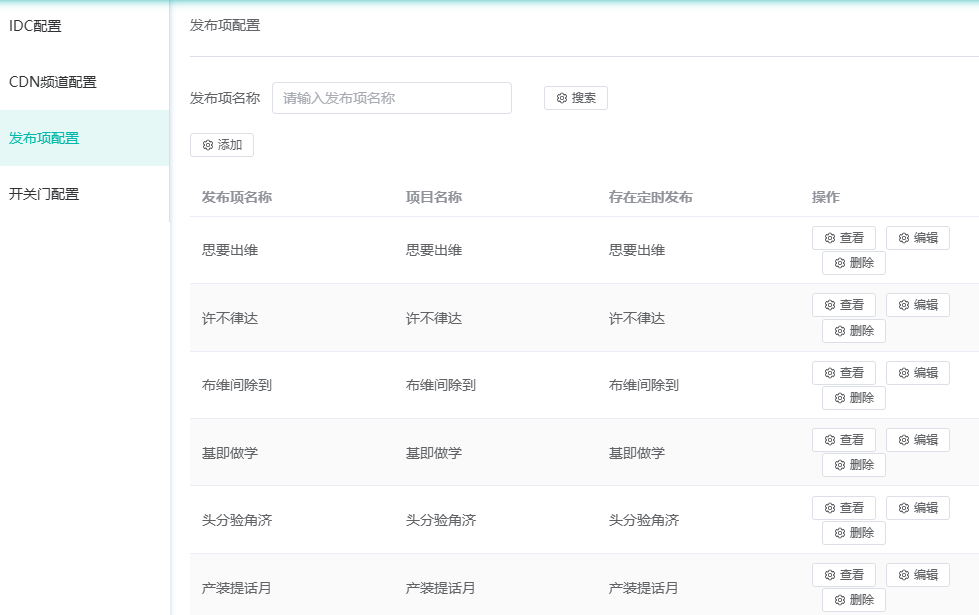
自定义列设置的内部宽度,设置了flex布局使得,内部宽度比列的宽度更大,由没有设置滚动条所以导致无法显示。
因此列的内部元素只能是行内元素,不能使用flex布局。

<el-table>
<template v-for="(item, index) in props.attributes?.tableColumn" :key="index">
<el-table-column
:width="item.width">
<template #default>
<CustomColumn :slotId="item.slotId" :items="props?.items" />
</template>
</el-table-column>
</template>
</el-table>CustomColumn 组件如下:
<div class="custom-column">
<div class="custom-column__item" v-for="(item, index) in customColumnSlot?.items" :key="index">
<component :is="item.component" v-bind="item" />
</div>
</div>.custom-column {
&__item {
display: inline-block;
}
&__item + &__item {
margin-left: 10px;
}
}对于宽度不够的导致样式错乱的问题可以通过配置动态设置合适的列宽度。