常见的命名格式:小驼峰:camelCase 、大坨峰:CamelCase、kebab-case
BEM 代表块(Block),元素(Element),修饰符(Modifier)。
- 命名与业务无关,与功能有关, 与具体实现无关,与意图有关。
- 能简写的一定简写,舒服😌
- 扁平化样式(最多不超过3层)
命令规则
命名规则
block__element--modifierblock-name__elem-name_mod-name_mod-val
- 块名
<div class="menu">...</div>.menu { color: red; }- 元素名
<div class="menu">
...
<span class="menu__item"></span>
</div>.menu__item { color: red; }- 块修饰名
<div class="menu menu_hidden"> ... </div>
<div class="menu menu_theme_islands"> ... </div>.menu_hidden { display: none; }
.menu_theme_islands { color: green; }- 元素修饰名
<div class="menu">
...
<span class="menu__item menu__item_visible menu__item_type_radio"> ... </span>
</div>.menu__item_visible {}
.menu__item_type_radio { color: blue; }其他命名规则:
- 双虚线样式 :
block-name__elem-name--mod-name--mod-val- 驼峰命令:
blockName-elemName_modName_modVal- React:
BlockName-ElemName_modName_modVal- 无命名空间: _available
基本原则
- 选择器的名称必须完整准确地描述它所代表的 BEM 实体。
< button class = “button button_theme_islands” >
< span class = “button__icon” > </ span >
< span class = “button__text” > ... </ span >
</ button >.button {}
.button__icon {}
.button__text {}
.button_theme_islands {}<! - `logo` block - >
< div class = “logo logo_theme_islands” >
< img src = “URL” alt = “logo” class = “logo__img” >
</ div >
<! - `user` block - >
< div class = “user user_theme_islands” >
< img src = “URL” alt = “user-logo” class = “user__img” >
...
</ div >.logo {} / *`logo`块的CSS类* /
.logo__img {} / *`logo__img`元素的CSS类* /
.logo_theme_islands {} / *`logo_theme_islands`修饰符的CSS类* /
.user {} / *`user`块的CSS类* /
.user__img {} / *`user__img`元素的CSS类* /
.user_theme_islands {} / *`user_theme_islands`修饰符的CSS类* /- BEM 修饰符设置块的外观,状态和行为。
< button class = “button button_size_s” > ... </ button >.button {
font-family:Arial,sans-serif;
text-align:center;
}
.button_size_s {
font-size:13px ;
line-height:24px ;
}
.button_size_m {
font-size:15px ;
行高:28px ;
}- 结合多个实体的行为和样式,无需复制代码。
- 将相同的格式应用于不同的 HTML 元素。
<! - `header` block - >
< header class = “header” >
< button class = “button header__button” > ... </ button >
</ header >.button {
font-family:Arial,sans-serif;
text-align:center;
border:1px solid #000; / *框架* /
}
.header__button {
margin:30px ; / *填充* /
position:relative;
}< article class = “article text” > ... </ article >
< footer class = “footer” >
< div class = “copyright text” > ... </ div >
</ footer >.text {
font-family:Arial,sans-serif;
font-size:14px ;
color:#000 ;
}-
单一责任原则
- 每个CSS实现都必须承担单一责任。
-
开放/封闭原则
- 页面上的任何 HTML 元素都应该通过修饰符打开以进行扩展,但是对于更改是关闭的。
-
DRY
- DRY(“不要重复自己”)是一种软件开发原则,旨在减少代码中的重复。
- DRY原则仅适用于页面功能相似的组件
< button class = “button button_theme_islands” > ... </ button >
< button class = “button button_theme_simple” > ... </ button >.button {
font-family:Arial,sans-serif;
text-align:center;
}
.button_theme_islands {
color:#000 ;
背景:#fff ;
}
.button_theme_simple {
color:#000 ;
background:rgba(255,0,0,0.4);
}重新定义级别
在项目中实施 BEM 原则:
- 抛开DOM模型并学习创建块。
- 不要使用ID选择器或标签选择器。
- 最小化嵌套选择器的数量。
- 使用CSS类命名约定以避免名称冲突,并使选择器名称尽可能地提供信息和清晰。
- 在块,元素和修饰符方面工作。
- 如果块似乎可能更改,则将块的CSS属性移动到修饰符。
- 使用混合物。
- 将代码分成小的独立部分,以便于使用单个块。
- 重复使用块。
常用命名
- head
- content
- foot
- header
- footer
- body
- item
- inner
- title
- desc
- box
- list
- card
- name
- value
- label
- tag
- state
- panel
- tip
- type
- will
- before
- after
- Ms/MS(毫秒数,简写)
- CD(倒计时,简写)
- VM(ViewModel, 视图模型)
- DM (DataModel, 数据模型)
- batch 批量(批量请求)
- need_ 需要数量、剩余数量
- has_
- not_
- with_
- on (onShow)
- dev
- hub
- box
- cloud
- last
- Struct/Schema 结构
- wrapper 包装器
- more
- handle 回调处理
- on 回调
- ori(origin) 原始的
- target
- validate 验证
- valid 有效(合法)
- opitons 配置
- conf
- action 操作
- beyond 超出
- light/dark/append(扩展)
- auth 认证、权限
- forward/backward 前进/后退
- mold 取模
- step 步长
- increase/decrease 增加/减少
- remote/local
- current/cur 当前
- common 通用的/共同的
- general 一般
- rest- 剩余的,比如 restOptions
- skip 取消, 比如 skipErrorHandler
- Modal 模态框
- skip 跳过,比如skipErrorHandler、skipVerify
- cancel 取消,比如cancelRequest
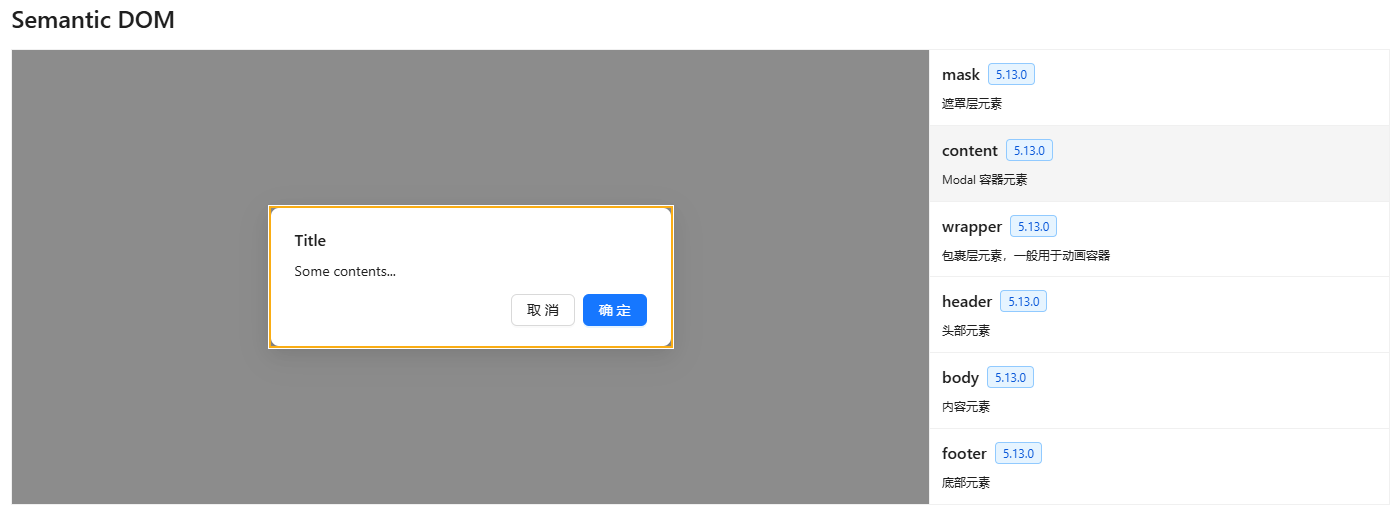
弹窗命名

常用缩写
http://shortof.com/search/luceneapi_node
与内容无关的 CSS
.card.btn,.btn--primary,.btn--secondary.badge.card-list,.card-list-item.img--round.modal-form,.modal-form-section
.actions-list {
text-align: right;
}
.actions-list__item {
margin-right: 1rem;
&:last-child {
margin-right: 0;
}
}.align-left {
text-align: left;
}
.align-right {
text-align: right;
}效用优先的 CSS
- 文字大小,颜色和粗细
- 边框颜色,宽度和位置
- 背景颜色
- Flexbox实用程序
- 填充和保证金助手
参考地址
- CSS with BEM
- weui.css
- 如何写出可复用的 CSS 样式表?(英文):Tailwind CSS 框架的作者谈自己如何一步步探索,写出与 HTML 代码彻底分离的、可以复用的 CSS 样式表。