
注意需要下面三个属性同时设置才能生效。
flex:1;
flex-basis: 0;
overflow: auto;简写形式为:
flex: 1 1 0;
overflow: auto;核心代码如下:
.kf-layout-container {
height: 100%;
display: flex;
flex-direction: column;
overflow: hidden;
.kf-layout__body {
flex: 1;
flex-basis: 0;
overflow: auto;
}
}-
主要是需要留意 flex布局和overflow 之间的关系,
- 最外面的container 和 里面的main-box 之间分别使用了flex布局 和 overflow:hidden
- 这个可以理解为一种布局技巧:父元素使用display:flex垂直(或水平)布局,我们在其中的某个子元素中可能会加上flex:1(让这个子元素能够伸缩),但是,此时子元素加起来的高度(或宽度)有可能就会超过父元素的高度(或宽度),这个时候就可以给flex:1的子元素同时加上overflow:hidden;让它不能超出父元素的范围。然后,这个子元素里的内容再加一个div,这个div使用height:100%,占满父元素整个高度,并且overflow:auto,在这个div里面再塞内容,就可以作出自适应的滚动条效果了(这其实就是el-table里的滚动条做法)。
- main-box 和 里面的main-body 之间分别使用了 flex布局 和 overflow:auto
- 这里可以理解为上面这种布局的另外一种做法: 父元素使用display:flex垂直(或水平)布局,我们在其中的某个子元素中可能会加上flex:1(让这个子元素能够伸缩),但是,此时子元素加起来的高度(或宽度)有可能会超过父元素的高度(或宽度),这个时候就可以给flex:1的子元素同时加上overflow:auto;,这样它也不会超过父元素的范围。但是,与上面这种布局的区别就在于,这时这个flex:1的子元素中不需要加一个height:100%的div了,只要flex:1的子元素中的内容超过高度(或宽度)它就会出现滚动条
- 最外面的container 和 里面的main-box 之间分别使用了flex布局 和 overflow:hidden
注意❗
flex:1 会存在无法撑满容器的情况,需要通过设置
overflow: hidden;来解决这个问题。
下面是完整代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 0;
}
.container {
width: 800px;
height: 600px;
margin: auto;
background-color: #bfa;
display: flex;
flex-direction: column;
}
.container-title {
border: 3px solid red;
height: 40px;
}
.main-box {
flex: 1;
overflow: hidden;
border: 3px solid blue;
display: flex;
flex-direction: column;
}
.main-header {
height: 80px;
border: 3px solid pink;
flex-shrink: 0;
}
.main-body {
border: 3px solid pink;
flex: 1 1 auto;
overflow-y: auto;
}
.main-body-long-content {
height: 600px;
}
.main-footer {
height: 80px;
border: 3px solid pink;
flex-shrink: 0;
}
</style>
</head>
<body>
<!-- container容器有固定的宽高,使用flex布局 -->
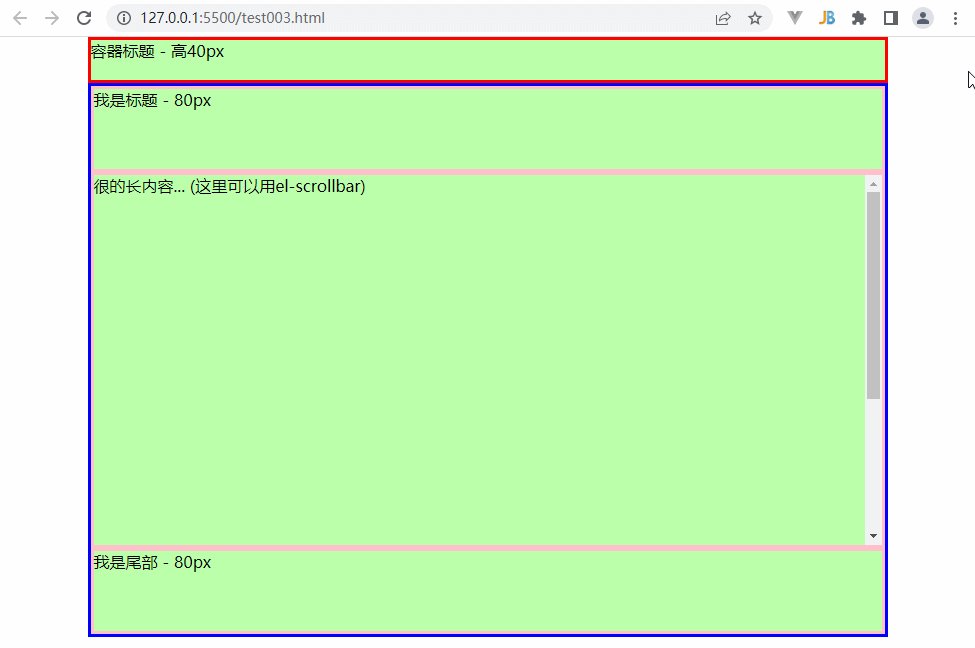
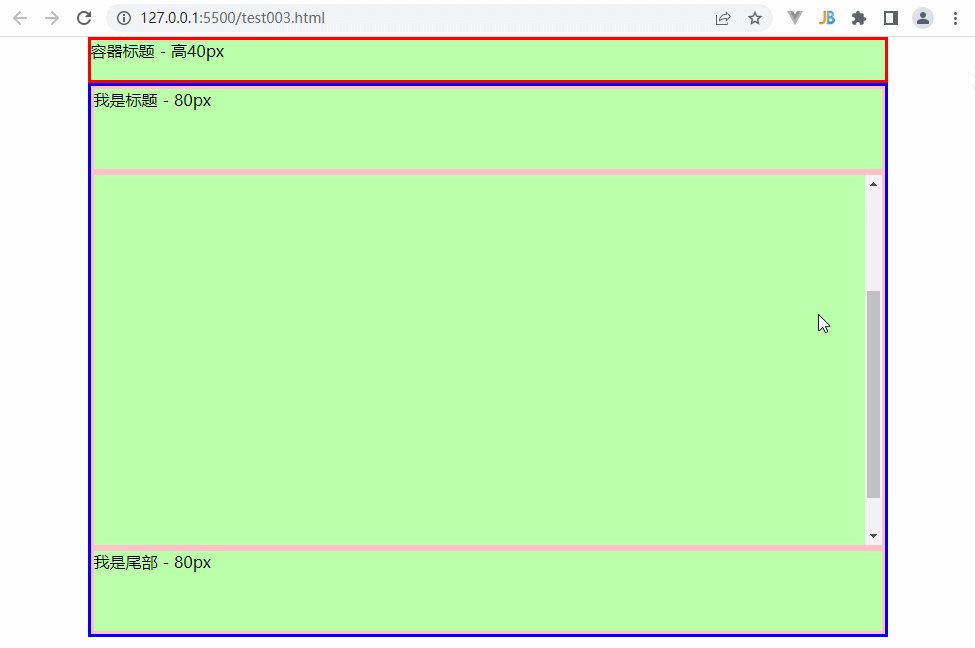
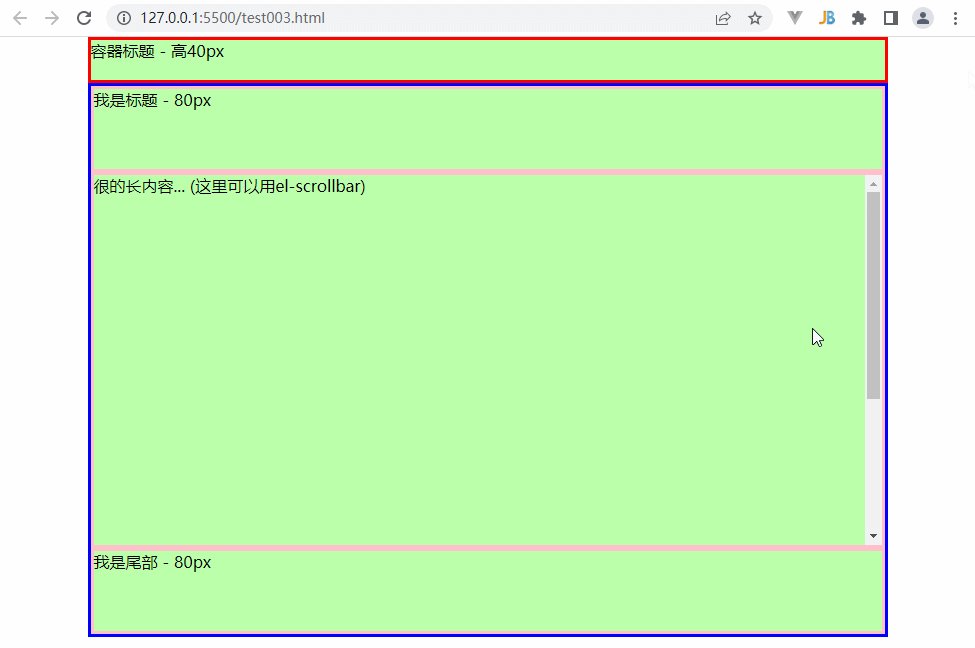
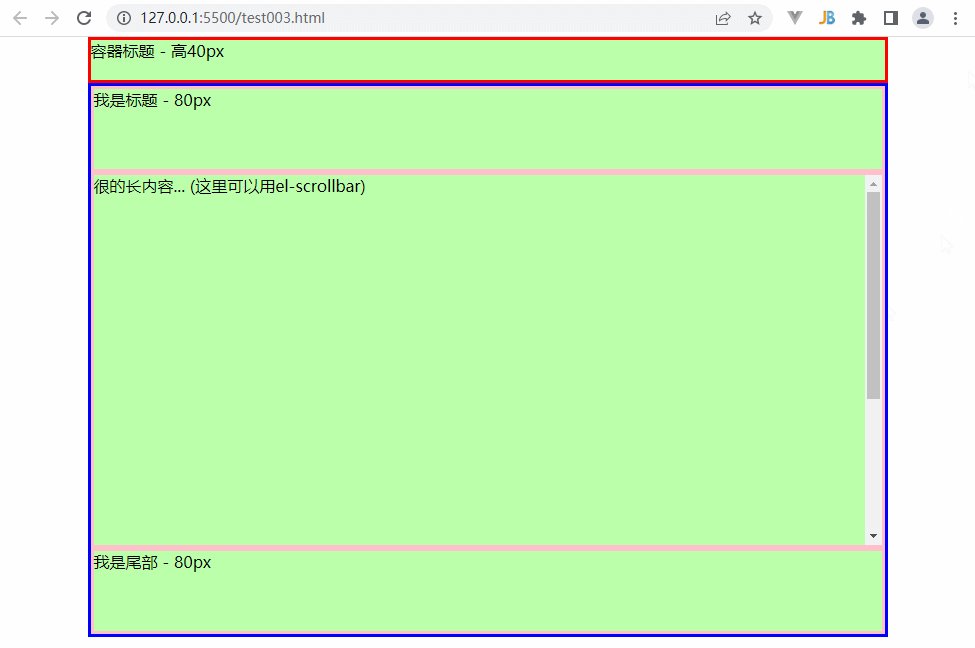
<div class="container">
<!-- container容器标题有固定的高 -->
<div class="container-title">容器标题 - 高40px</div>
<!-- container容器中的main-box占满剩余的高度,
且它不能超出container容器的高度(这里给它加上overflow:hidden很关键,
具体原因可以参考:flex布局左边宽度固定,右边宽度动态扩展问题-https://blog.csdn.net/qq_16992475/article/details/129545481)
继续使用flex布局-->
<div class="main-box">
<!-- main-header标题有固定的高; flex-shrink: 0;不收缩 -->
<div class="main-header">
我是标题 - 80px
</div>
<!-- 占满中间区域的剩余空间, 使用overflow: auto当内容过长时, 显示滚动条,而不至于超出 -->
<div class="main-body">
<div class="main-body-long-content">
很的长内容...
(这里可以用el-scrollbar)
</div>
</div>
<!-- main-footer尾部有固定的高; flex-shrink: 0;不收缩-->
<div class="main-footer">
我是尾部 - 80px
</div>
</div>
</div>
</body>