组件库
图标
微信开发者工具会报 do-not-use-local-path 错误,原因是微信小程序的样式文件不支持引入本地文件(无论是字体还是图片等资源, .wxml 文件支持本地图片),只支持外链或者 base64 方式引入,所以解决方案如下:
- 外链方式引入
在 iconfont 项目页面,选择 Unicode 方式,生成在线代码。当然如同下载时页面的提示一样,使用三方 CDN 是有一些风险的,前不久阿里字体就出现过无法访问的问题,稳妥点的方式是将字体文件上传到自己的服务器或者 cdn 中作为外链使用。
缺点:
- 每次增加图标时需要替换对应的服务器上的文件,使用起来较为繁琐;
- 链接必须是
https,可能存在跨域问题。
2) base64 形式引入
该方式是我目前使用的方式,我也推荐使用该方式。
首先我们点击 iconfont 项目中的 项目设置 按钮,位置如下图所示:

我们勾选图中所示三种字体格式,选择 base64 是为了将另外两种字体转为 base64 形式,而选择 woff 与 ttf 字体原因如下:
- TTF 兼容性更好,缺点是字体文件体积大;
- WOFF 与 TTF 字体相比体积小且表现性好;
- WOFF2 字体是对 WOFF 字体的升级,但兼容性欠佳。
微信的官方文档中也建议选择以上两种字体:
建议格式为 TTF 和 WOFF,WOFF2 在低版本的 iOS 上会不兼容。
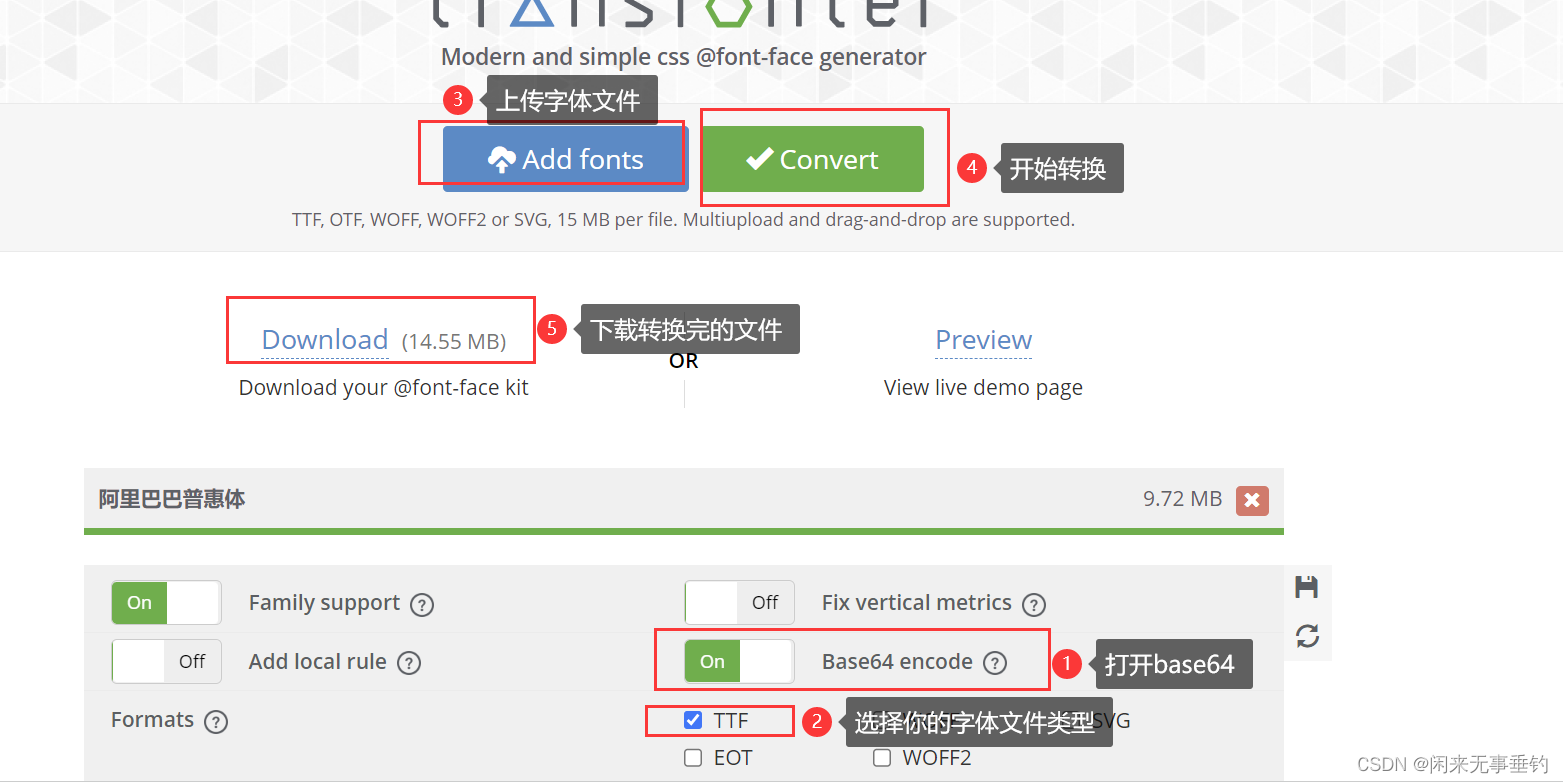
转换为base64引入:

- 字体转换base64 / 解决字体跨域
- transfonter.org/: 文字文件转base64的网