提示💡
- 预加载数据、实时替换内容
问题
- 拖动滚动条条导致空白问题
- 元素高度不固定无法计算整体高度问题

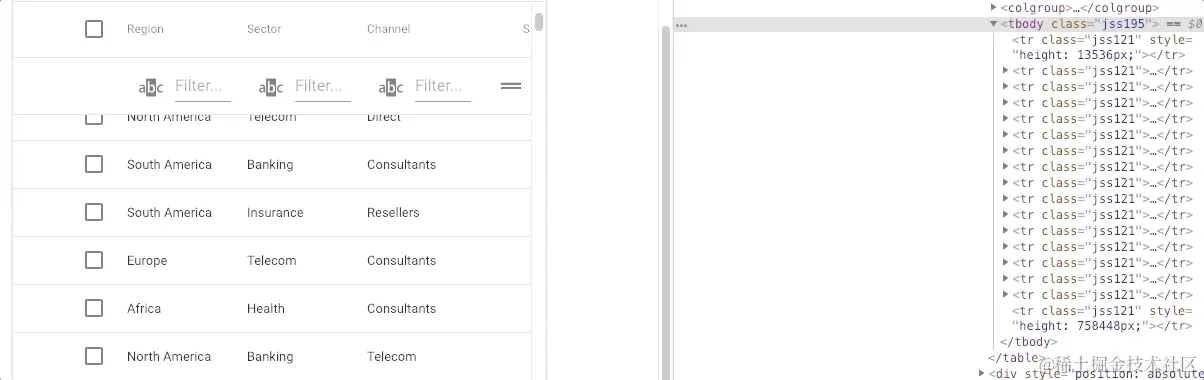
是什么
只渲染可视区域内的内容,非可见区域的那就完全不渲染了,当用户在滚动的时候就实时去替换渲染的内容。

技术方案
IntersectionObserver
var intersectionObserver = new IntersectionObserver(
function (entries) {
// 如果不可见,就返回
if (entries[0].intersectionRatio <= 0) return;
loadItems(10);
console.log('Loaded new items');
}
);
// 开始观察
intersectionObserver.observe(
document.querySelector('.scrollerFooter')
);window.onscroll
当用户到达视口的末端时,你会加载更多的结果。在普通的JavaScript中,它是这样工作的。
window.onscroll = function(ev) {
if ((window.innerHeight + window.scrollY) >= document.body.offsetHeight) {
// you're at the bottom of the page, load more content here.
}
};
// from stackoverflow (stackoverflow.com/questions/9439725/javascript-how-to-detect-if-browser-window-is-scrolled-to-bottom)扩展阅读
- @使用”分页“、”加载更多“和”无限滚动“的详细指南 - 掘金
- IntersectionObserver-无限滚动
- 下拉加载和虚拟滚动
- @突发奇想!Vue3 实现消息无限滚动的新思路!
- AntD 如何实现虚拟列表!
- vue-virtual-scroller
- 如果后端返回了十万条数据要你插入到页面中,你会怎么处理?
- IntersectionObserver:实现滚动动画、懒加载、虚拟列表:使用空div占位
- 前端虚拟滚动列表 vue虚拟列表
- 使用Intersection Observer实现无限滚动InfiniteScroll
- IntersectionObserver 实现虚拟列表初探
- IntersectionObserver:实现滚动动画、懒加载、虚拟列表
- 三种虚拟列表原理与实现: 不固定高度和固定高度
- 实现虚拟列表的两种方式: HTML 实现